GIMP анимация снега в один клик(скрипт AnimatedSnow)
Метки: misskiss
БРОДИЛОЧКА ПО УРОКАМ
|
Метки: misskiss
Вова Клюканов,
05-04-2012 12:24
(ссылка)
Без заголовка
Попробовал себя в оживлении фоток. Вот что получилось:




Метки: кот_учёный
удаление эффекта красных глаз на фотографии
УРОК ВЗЯЛА ТУТ...ЖМЕМ И ПЕРЕХОДИМ
Наверное давно нужно было написать про удаление эффекта красных глаз на фотографии. В Gimp это делается элементарно, давайте рассмотрим почему же так получается и как от этих красных глаз избавиться.
Возьмём для примера фотоснимок на котором изображён парень с красными глазами.
Обычно эффект красных глаз возникает при фотосъёмке со вспышкой в лоб (о чём свидетельствуют жёсткие тени на стене за парнем) и как мы знаем из школьной физики — угол падения равен углу отражения луча света. И так как встроенная вспышка фотоаппарата находится практически на том же уровне с объективом, лучи света отражаются от сетчатки наших глаз и возвращаются в объектив. Так и возникает эффект красных глаз. Конечно лучше так вообще не снимать, но не каждый из нас профессиональный фотограф.
Я опишу всего один способ с применением стандартных фильтров редактора Gimp.
Шаг 1. Откроем изображение Файл > Открыть (Ctrl+O)
 Парень с красными глазами
Парень с красными глазами
[ Читать далее... → ]
Шаг 2. Выбираем инструмент «Лупа» (клавишей Z) и выделяем область глаз как показано на картинке.
 Увеличиваем масштаб
Увеличиваем масштаб
Шаг 3. Выбираем инструмент «Эллиптическое выделение» (клавиша E) и выделяем радужку глаз. Если краснота глаз одинаковая можно выделить сразу оба зажав клавишуShift.
 Выделяем красные глаза
Выделяем красные глаза
Шаг 4. Используем фильтр Фильтры > Улучшение > Удалить эффект красных глаз. Изменяя «порог» мы можем влиять на размер той области которую редактируем, по этой причине можно не боятся выделять радужку вместе со зрачком.
 Фильтр "Удаление эффекта красных глаз
Фильтр "Удаление эффекта красных глаз
"
Шаг 5. Сохраняем изображение Файл > Экспортировать... (Shift+Ctrl+E)
 Результат
Результат
Наверное давно нужно было написать про удаление эффекта красных глаз на фотографии. В Gimp это делается элементарно, давайте рассмотрим почему же так получается и как от этих красных глаз избавиться.
Возьмём для примера фотоснимок на котором изображён парень с красными глазами.
Обычно эффект красных глаз возникает при фотосъёмке со вспышкой в лоб (о чём свидетельствуют жёсткие тени на стене за парнем) и как мы знаем из школьной физики — угол падения равен углу отражения луча света. И так как встроенная вспышка фотоаппарата находится практически на том же уровне с объективом, лучи света отражаются от сетчатки наших глаз и возвращаются в объектив. Так и возникает эффект красных глаз. Конечно лучше так вообще не снимать, но не каждый из нас профессиональный фотограф.
Я опишу всего один способ с применением стандартных фильтров редактора Gimp.
Шаг 1. Откроем изображение Файл > Открыть (Ctrl+O)
 Парень с красными глазами
Парень с красными глазами[ Читать далее... → ]
Шаг 2. Выбираем инструмент «Лупа» (клавишей Z) и выделяем область глаз как показано на картинке.
 Увеличиваем масштаб
Увеличиваем масштабШаг 3. Выбираем инструмент «Эллиптическое выделение» (клавиша E) и выделяем радужку глаз. Если краснота глаз одинаковая можно выделить сразу оба зажав клавишуShift.
 Выделяем красные глаза
Выделяем красные глазаШаг 4. Используем фильтр Фильтры > Улучшение > Удалить эффект красных глаз. Изменяя «порог» мы можем влиять на размер той области которую редактируем, по этой причине можно не боятся выделять радужку вместе со зрачком.
 Фильтр "Удаление эффекта красных глаз
Фильтр "Удаление эффекта красных глаз"
Шаг 5. Сохраняем изображение Файл > Экспортировать... (Shift+Ctrl+E)
 Результат
Результат
Метки: misskiss
как сделать печать в Gimp

В прошлых уроках вы уже знакомились, как сделать печать в фотошопе, сегодня настала пора научиться создавать штамп в gimp.
Для выполнения урока нам потребуется:
- бесплатная программа Gimp. Вы можете скачать Gimp отсюда. Напомню, что Gimp предназначен для операционной систем Windows, Linux, MAC OS и других. Для каждой системы предназначена своя сборка Gimp.
- Гранжевые кисти. Скачать с depositfiles. Размер zip-архива с кистями 1,37 Mb. Как установить кисти в Gimp? Дляэтого нужно распаковать архив по пути Диск C: \Program files \ Gimp-2.0 \ share \ gimp \ 2.0 \ brushes. Перезапустите программу. Ваши кисти в найдете при выборе инструмента Кисть.
- 8-10 минут свободного времени.
- Создайте новй документ размерами 650 на 650 пикселей (ваши размеры документа могут отличаться),
- Напишите тест при помощи соответствующего инструмента (инструмент Текст). Я выбрала цвет #dd0000, шрифт Defused Bold, размер шрифта 84px. Вы можете выбрать другой шрифт и цвет текста. Чем мне нравится шрифт Defused Bold, так это тем, что он уже с потертостями, и нам в дальнейшем придется меньше обрабатывать печать. Желательно при выборе шрифта остановиться на жирном варианте.

- Создайте новый слой и сделайте его активным. Сделайте выделение вокруг текстового слоя при помощи инструмента “Прямоугольное выделение”.
- Команды Выделение –> Граница. Выберите толщину рамки 2 пикселя.

- Выберите инструмент “Заливка” и залейте таким же цветом, каким написали текст будущей печати.

- Объедините верхний слой с предыдущим (текстовым) слоем. Для этого кликните правой кнопкой мыши по верхнему слою с рамкой и выберите соответствующий пункт.
- Выберите инструмент “Вращение”
 и поверните изображение.
и поверните изображение.

- При активном верхнем слоя кликните правой кнопкой мыши по нему и выберите пункт “Добавить маску слоя” –> Белый цвет:

- Нажмите на кнопку D для установки цвета переднего плана как черного цвета, а заднего – белого.
- Возьмите инструмент кисть белого цвета, выберите из скачанного архива гранжевую кисть (в примере использована кисть I_LUV_DESIGN_GRUNGE.abr-02 и кликайте по печати, добиваясь эффекта потертости.

- Добавить шртриховую потертость нам поможет инструмент “Перо: каллиграфическое рисование”
 . Устанавливаем настройки для данного инструмента:
. Устанавливаем настройки для данного инструмента: - Непрозрачность: 70-80%
- Размер: 6
- Тип: ромб
- Форма: тонкая, поэтому нужно перетащить указатель немного вниз,

Для того, чтобы избавиться от фона удаляем фоновый слой. вы также можете сделать обрезку лишних краем изображения (сначала при помощи Прямоугольного выделения наметьте будущие границы, а затем откадрируйте через команды Изображение –> Откадрировать в выделение).
Итог урока:

Похожие статьиКак сделать тату в GimpАнимация Блика в GimpУрок Gimp “Создание фантастической анимации”Как сделать коллаж в Gimp
Метки: misskiss
Уроки Gimp — Повышение контраста на фотоснимке
УРОК ТУТ..ЖМЕМ
ИЗ блога missk
ИЗ блога missk
Метки: misskiss
Аленa Мальцева,
13-12-2012 10:29
(ссылка)
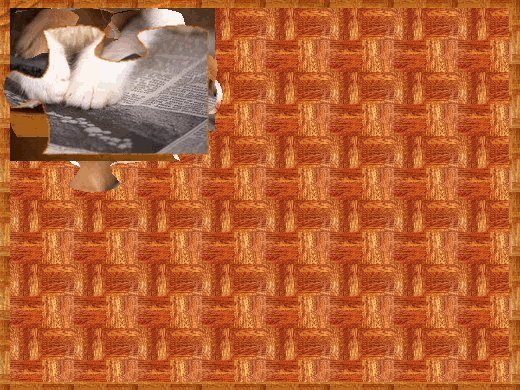
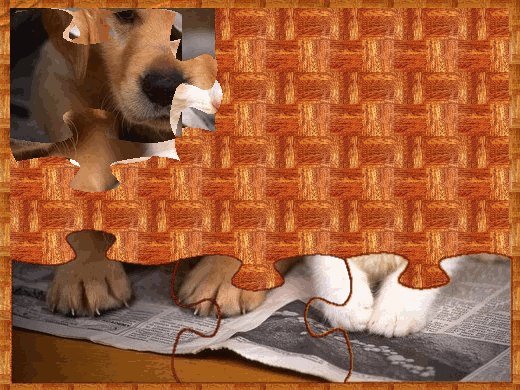
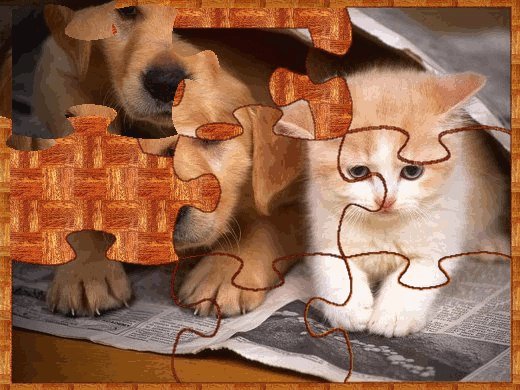
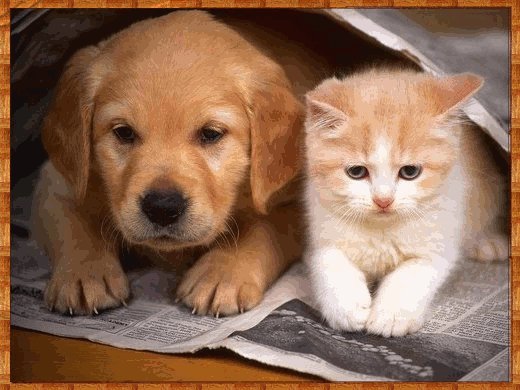
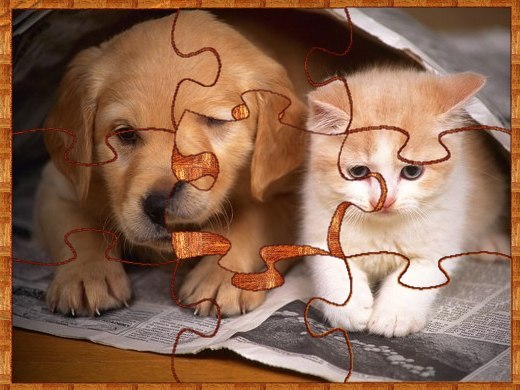
пазлы


ПАЗЛЫ:
ФИЛЬТРЫ - ВИЗУАЛИЗАЦИЯ - ТЕКСТУРА - ГОЛОВОЛОМКА
Капелька Дождя,
10-12-2012 12:42
(ссылка)
Вопрос от новичка
Помогите как сохранить анимацию в Gimp2,8 ,Экспортирую в GIF ,А сохраняется простая картинка может для этого надо что то установить??
Метки: вопрс
Gimp — о том как работает плагин High pass
Почти каждый уважающий себя фотограф использует фильтр High pass для повышения резкости, и неважно использует ли он Gimp или Photoshop. Поставив новую версию Gimp 2.8, я немного испугался, а вдруг плагин не будет работать, как же я тогда буду резкость повышать? И не проверив работает ли плагин, я начал искать альтернативные методы решения этой иллюзорной проблемы. И хоть плагин для версии Gimp 2.6 прекрасно себя чувствует в версии 2.8, я всё же расскажу как он был реализован.
СМОТРИМ УРОК ДАЛЕЕ..ЖМЕМ И ПЕРЕХОДИМ
СМОТРИМ УРОК ДАЛЕЕ..ЖМЕМ И ПЕРЕХОДИМ
Метки: misskiss
Сергей Немец,
01-11-2009 11:10
(ссылка)
Гламурно-неоновый текст
<1>
Создаем новый документ размером 500х500 пх с разрешением 300 пх, заливаем черным цветом.
<2>
Создаем новый документ размером 500х500 пх с разрешением 300 пх, заливаем черным цветом.
<2>
Активируем «Текст» и набираем необходимое нам слово. Шрифт подбираем такой, что бы буквы имели округленные края. Активируем слой с текстом и инструментами «Масштаб», «Вращение»,«Перспектива» укладываем слово на свой вкус:


Естественно:«Слой» => «Слой к размеру изображения» (имеется в виду слой с текстом). Слой с текстом дублируем, называем «Шаблон» и опускаем под черный фон:

<3>
Активируем слой «Шаблон» и на нем кликаем правой кнопкой мыши и выбираем «Альфа-канал Выделение». Не снимая выделения создаем новый слой,заливаем его нашим любимым цветом, называем его соответственно ( в моем примере- «Фиолетовый»). После поднимаем созданный слой на верх:

Снимаем выделение.
Делаем активным слой с белыми буквами (тот,
который у нас над фоном) выбираем «Слой» => «Преобразования» => "Сместить":
Делаем активным слой с белыми буквами (тот,
который у нас над фоном) выбираем «Слой» => «Преобразования» => "Сместить":

Я выбрал смещение по Х: -1 и Y: 2 по своему вкусу исходя из того, как спроецировано слово. Вы можете это сделать по-другому, но так, чтоб значения Х и Y были не больше 2 рх. Делаем смещение.
<4>
Дублируем получившийся слой,проводим смещение с теми же параметрами и объединяем два полученных слоя.
Четвертый шаг проводим 5 раз
<5>
Теперь, если на Ваш взгляд, высота букв недостаточна,
проводим действия описанные в предыдущем пункте, только параметры смещения увеличиваем где-то в два раза. Тут уж повторяемся до тех пор, пока Вас устроит высота букв. Поэкспериментировав, Вы можете отработать и свою тактику «наращивания толщины». У меня получилось так:
проводим действия описанные в предыдущем пункте, только параметры смещения увеличиваем где-то в два раза. Тут уж повторяемся до тех пор, пока Вас устроит высота букв. Поэкспериментировав, Вы можете отработать и свою тактику «наращивания толщины». У меня получилось так:

<6>
Когда решили вопрос с толщиной букв, называем этот слой «Высота» и дублируем. Дубликат опускаем вниз под фон как заготовку:
Слой «Высота», который над фоном, заливаем более темным цветом того, который мы использовали раньше.
Активируем слой «Высота»,что под фоном; выделяем (Альфа-канал Выделение).
Не снимая выделения,создаем новый прозрачный слой и заливаем черным.
«Выделение» => «Растушевать» (80-100 пх)
«Выделение» => «Инвертировать»
«Правка» => «Вырезать»
Снимаем выделение и
уменьшаем прозрачность слоя. Слой называем «Растушевка»:
Активируем слой «Высота»,что под фоном; выделяем (Альфа-канал Выделение).
Не снимая выделения,создаем новый прозрачный слой и заливаем черным.
«Выделение» => «Растушевать» (80-100 пх)
«Выделение» => «Инвертировать»
«Правка» => «Вырезать»
Снимаем выделение и
уменьшаем прозрачность слоя. Слой называем «Растушевка»:
<7>
Активизируем слой «Высота» (под фоном) и выделяем (Альфа-канал Выделение). Не снимая выделения,создаем новый слой, заливаем его более светлым цветом и перемещаем над слоем «Растушевка». Устанавливаем режим слоя –«Рассеянный свет» или «Перекрытие». Слой называем «Внутренне свечение»:
<8>
Теперь активируем, выделяем (Альфа-канал Выделение) слой «Шаблон» (под фоном).=> Создаем новый слой, не снимая выделения, называем «Край» => Заливаем слой «Край» черным цветом. => Снимаем выделение. => Устанавливаем его между слоями «Фиолетовый» и «Внутреннее свечение».
Активируем слой «Фиолетовый» => Выделяем (Альфа-канал Выделение) => «Слой». => «Преобразования». => «Сместить» (Параметры смещения Х: -2, Y: 0).Смещение не обязательно делать как в примере – на Ваш вкус:
Если слой «Фиолетовый»
визуально чересчур выступает за края текста – обрезаем его:
Активируем, выделяем (Альфа-канал Выделение) слой «Шаблон» (под фоном). => Перемещаемся на слой «Фиолетовый». => «Выделение». => «Инвертировать». => «Правка». => «Вырезать». Выделение снимаем.
визуально чересчур выступает за края текста – обрезаем его:
Активируем, выделяем (Альфа-канал Выделение) слой «Шаблон» (под фоном). => Перемещаемся на слой «Фиолетовый». => «Выделение». => «Инвертировать». => «Правка». => «Вырезать». Выделение снимаем.
<9>
Делаем обводку слоя «Фиолетовый»:
Активируем, выделяем (Альфа-канал Выделение) слой «Фиолетовый». => Создаем новый слой, называем «Обводка» и перемещаем на самый верх. => Заливаем более темным цветом.
Уменьшаем выделение на 2 пх: «Выделение». => «Уменьшить»:
Активируем, выделяем (Альфа-канал Выделение) слой «Фиолетовый». => Создаем новый слой, называем «Обводка» и перемещаем на самый верх. => Заливаем более темным цветом.
Уменьшаем выделение на 2 пх: «Выделение». => «Уменьшить»:
«Правка». => «Вырезать». => Снимаем выделение:
<10>
Активируем, выделяем (Альфа-канал Выделение) слой
«Шаблон» (под фоном). => Создаем новый слой, называем «Дно» и перемещаем на самый верх. => Заливаем светлым цветом. => Снимаем выделение. =>
Инструментом «Перемещение»!!! Опускаем слой на самое «дно» слова, чтоб совпали края с нижними контурами:
Активируем, выделяем (Альфа-канал Выделение) слой
«Шаблон» (под фоном). => Создаем новый слой, называем «Дно» и перемещаем на самый верх. => Заливаем светлым цветом. => Снимаем выделение. =>
Инструментом «Перемещение»!!! Опускаем слой на самое «дно» слова, чтоб совпали края с нижними контурами:
Естественно: «Слой» => «Слой к размеру изображения».
Активируем, выделяем (Альфа-канал Выделение) слой «Фиолетовый». => Активируем слой «Дно». => «Выделение». => «Инвертировать». => «Правка». => «Вырезать»:
Активируем, выделяем (Альфа-канал Выделение) слой «Фиолетовый». => Активируем слой «Дно». => «Выделение». => «Инвертировать». => «Правка». => «Вырезать»:
Выделение снимаем.
<11>
Активируем, выделяем (Альфа-канал Выделение) слой «Край». => Создаем новый слой и перемещаем на самый верх. => Заливаем градиентом с линейной формой и переходом от серого к белому:
<11>
Активируем, выделяем (Альфа-канал Выделение) слой «Край». => Создаем новый слой и перемещаем на самый верх. => Заливаем градиентом с линейной формой и переходом от серого к белому:
По вкусу уменьшаем непрозрачность слоя.
<12>
Активируем, выделяем(Альфа-канал Выделение) слой «Высота», не снимая выделения, создаем новый слой.=> Устанавливаем его над слоем «Фон» => Заливаем светлым цветом. => Снимаем выделение. Слой, назовем его «Свечение», размываем где-то на 10 пх : «Фильтры». => «Размывание». => «Гауссово Размывание…»:
Если свечение недостаточно – просто дублируем этот слой.
<13>
В первую очередь, устанавливаем кисть белого цвета с размытыми краями и диаметром, не большим обводки (шаг.8). => Создаем новый слой и помещаем его на самый верх. => Выбираем инструмент «Контуры». => Рисуем кривую вдоль какого-либо угла верхнего контура и обводим его. Если руки твердые, обводим просто без инструмента «Контуры» - кисточкой:
Таким образом, обводим необходимые нам углы:
Ну и на последок, можно добавить блики кисточкой в форме звезды:
Урок списал отсюда:
Довольно интересный форум -
всегда подскажут и посоветуют.

Метки: Gimp
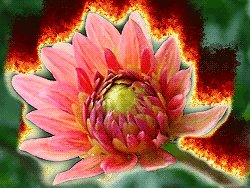
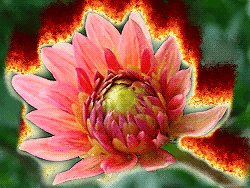
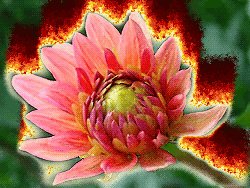
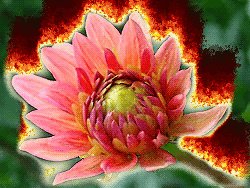
Gimp — эффект абстрактного огненного цветка

Очередной эффект нашёлся на просторах англоязычного интернета. Эффект настолько прост и изящен, что грех о нём не написать. Особенно полезен он будет для новичков. На начальном этапе изучения редактора Gimp создание вот таких эффектов очень помогает освоить программу. Создавать будем как обычно в самой актуальной на сегодняшний момент версии Gimp 2.8. Картинку можно увеличить по клику.
ЧИТАЕМ ТУТ..УРОК...ЖМЕМ
Метки: misskiss
Юлия Сысоева,
19-12-2009 14:12
(ссылка)
очень простое создание стеклянного(мыльного)шара
Фотошопный урок адаптировала под гимп...)))
***************************************************************
1.создаем новое изображение(квадратное!!!)

заливку выбирайте на свое усмотрение
2. применяем фильтр свет и тень - отблеск


3. используем фильтр искажение - полярные координаты


Снимаем галочку "в полярное"
4. поворачиваем слой - слой...преобразование...отразить по вертикали
5. повторяем фильтр искажение - полярные координаты, но теперь проставляем галочку "в полярное"
6. ГОТОВО!!!
***************************************************************
1.создаем новое изображение(квадратное!!!)

заливку выбирайте на свое усмотрение
2. применяем фильтр свет и тень - отблеск


3. используем фильтр искажение - полярные координаты


Снимаем галочку "в полярное"
4. поворачиваем слой - слой...преобразование...отразить по вертикали
5. повторяем фильтр искажение - полярные координаты, но теперь проставляем галочку "в полярное"
6. ГОТОВО!!!
интересный клуб на я. ру..ДЛЯ ТЕХ КТО ЛЮБИТ GIMP
На я.ру ОЧЕНЬ ИНТЕРЕСНЫЙ КЛУБ..ВСТУПИТЕ...ЖМЕМ....ПЕРЕХОДИМ GIMP
ИЗ блога misskiss
ИЗ блога misskiss
Метки: misskiss
Без заголовка
где можно скачать GAP для гимп-куда ни ткнусь-везде битые ссылки С УВАЖЕНИЕМ И БЛАГОДАРНОСТЬЮ))-Ростовчанка
Метки: Ростовчанка
Без заголовка
перестал работать фильтр интерактивное искажение в гимпе-вместо крестика для подтягивания изображений появляется один из инструментов выделения-я уже и гимп перегрузила-поставила другую версию-всё равно-помогите пожалуйста-большое спасибо!!!)))
В этой группе, возможно, есть записи, доступные только её участникам.
Чтобы их читать, Вам нужно вступить в группу
Чтобы их читать, Вам нужно вступить в группу