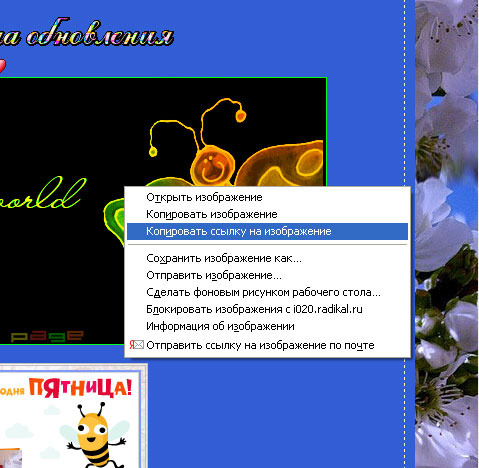
Еще об Адресе изображения. Как получить и для чего он нужен.
Метки: уроки, оформление блога, УРОКИ АВТОРСКИЕ, HTML, рамочки, Р.красные, рп
|
|
|
La Perla Margarita
23-04-2010 17:48 (ссылка)
|
Комментарии запрещены
23-04-2010 18:18 (ссылка)
[IMG]http://i044.radikal.ru/1004...] - подскажите, пожалуйста, что делать вот с такой ссылкой на картинку. я взяла отличный пост в Лиру, хотела разместить его в блог для друзей, но вместо фотографий - вот такие ссылки. можно это как-то поправить? заранее спасибо.
Комментарии запрещены
Alla Klass
23-04-2010 18:41 (ссылка)
Спасибо огромное!!!
А я то думала,почему у меня не получается??? Вроде всё делаю как написано. А теперь поняла. У меня Mozilla.
А я то думала,почему у меня не получается??? Вроде всё делаю как написано. А теперь поняла. У меня Mozilla.

Комментарии запрещены
Алла Жукова
23-04-2010 20:13 (ссылка)
Маргариточка!Спасибо Вам, дорогая , за разъяснение!
Комментарии запрещены
Алла Жукова
23-04-2010 23:04 (ссылка)
Маргарита, я вообще удивляюсь Вашему терпению, чтобы найти слова для нас начинающих.Откровенно,:я так запуталась в рамке, что даже уже не могу понять, как у меня получилось то, что я Вам посылала.Буду разбираться.Вы уж извините за бестолковость.
Комментарии запрещены











Очень полезный урок!