|
|
|
Игорь Акимов
11-03-2011 03:52 (ссылка)
Re: Обсуждение меню сообщества
+
Поскольку мы с вами выносим наше обсуждение на всеобщее рассмотрение в надежде на то, что оно кому-то пригодится, ответит на какие-то вопросы и так далее, прошу всё-таки отредактировать основную тему вверху.
Например, назвать её можно более общо ДИЗАЙН МЕНЮ СООБЩЕСТВА или ТАБЛИЧНЫЙ ДИЗАЙН В КОММЕНТАРИИ И БЛОГЕ или ещё как-то.
В принципе, эта тема вполне могла бы добавиться в список обсуждаемых тем по вэб-дизайну или по оформлению Блогов и Комментариев нашего УКАЗАТЕЛЯ (тоже род меню, между прочим...)
И "фабулу" или "затравку" напишите подробнее, чтобы новый читатель сразу понял, о чем идет речь....
Ну, пожалуйста!
И ещё, пожалуйста, отделяйте абзацы друг от друга пустой строчкой, чтобы легче было читать — текста будет много....
Поскольку мы с вами выносим наше обсуждение на всеобщее рассмотрение в надежде на то, что оно кому-то пригодится, ответит на какие-то вопросы и так далее, прошу всё-таки отредактировать основную тему вверху.
Например, назвать её можно более общо ДИЗАЙН МЕНЮ СООБЩЕСТВА или ТАБЛИЧНЫЙ ДИЗАЙН В КОММЕНТАРИИ И БЛОГЕ или ещё как-то.
В принципе, эта тема вполне могла бы добавиться в список обсуждаемых тем по вэб-дизайну или по оформлению Блогов и Комментариев нашего УКАЗАТЕЛЯ (тоже род меню, между прочим...)
И "фабулу" или "затравку" напишите подробнее, чтобы новый читатель сразу понял, о чем идет речь....
Ну, пожалуйста!
И ещё, пожалуйста, отделяйте абзацы друг от друга пустой строчкой, чтобы легче было читать — текста будет много....
Комментарии запрещены
Игорь Акимов
11-03-2011 05:16 (ссылка)
+
Для независимых читателей:
Здесь на конкретном примере будут описаны базовые приёмы работы с отличным редактором кода вэб-страниц ARACHNOFILIA и предложены идеи по оформлению недокументированными средствами сообщений и коментариев в Блогах. Подробное описание работы с редактором есть в книге Александра Левина "Самоучитель полезных программ" — подробнее об этом читайте в "ОТКРЫТОМ ПИСЬМЕ..." по ссылке в нашем УКАЗАТЕЛЕ (http://my.mail.ru/community... )
+++
Пытаюсь понять, что такое "чистый"?
Если вы имеете ввиду, как вы выражаетесь, до "того, как Мэйл его заспамил", то вы ошибаетесь.
Думаю, при вставке кода в редактор сообщений "движок" сервера просто пытается как-то исправить ваши ошибки в коде и добавляет лишние закрывающие теги, потерянные вами по его предположению.
Эта технология используется давно и не только здесь.
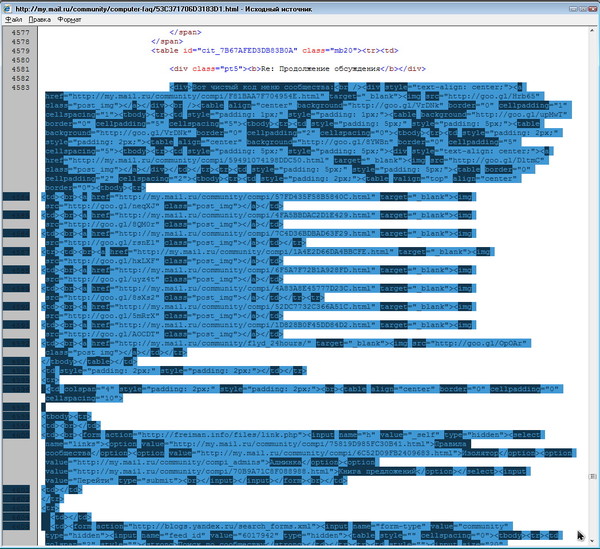
Вот я взял ваш "чистый код" из кода вэб-страницы:

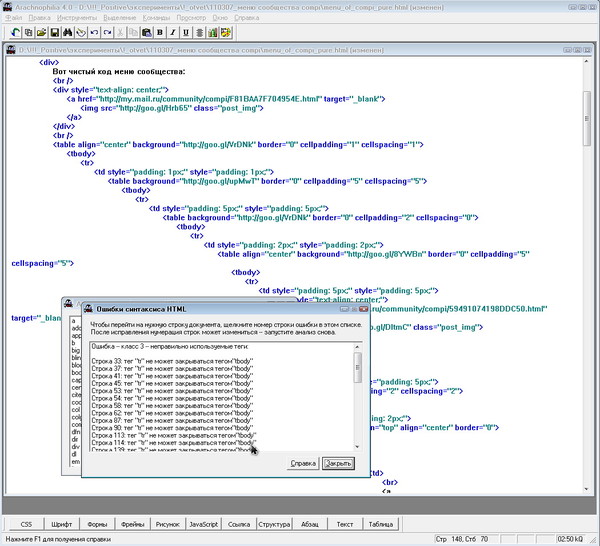
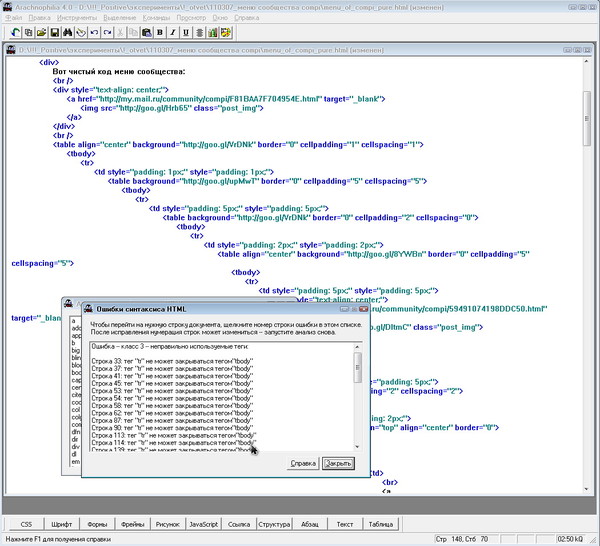
и вставил в редактор Arachnofilia, который кроме всех прочих удобств имеет еще и инструмент "валидации" или проверки кода на ошибки (команда меню ИНСТРУМЕНТЫ - КРАСОТА - УКРАСИТЬ HTML или комбинация CTRL + E).
"Украшение" происходит в результате расстановки открывающих и закрывающих тегов друг над другом с использованием табуляторов. Одновремено с этим происходит анализ стоящих друг над другом открывающих и закрывающих. И выводятся найденные ошибки:

...Для просмотра этих скриншотов в более крупном разрешении перейдите в альбом с ними по ссылке под картинкой и там в верхнем-правом углу каждой картинки найдите ссылку с цифрами, типа 1050х957 или похоже, по клику на которой оригинальная картинка открывается в новом окне
или вот прямая ссылка:
УВЕЛИЧИТЬ - http://content.foto.mail.ru...
В этот второй раз (первый был при первоначальном обсуждении — ссылки выше), как видите, тоже обнаружено много ошибок. Но теперь я догадался обратить внимание, что в описании большинства ошибок фигурирует один и тот же устаревший тег tbody
И я решил для начала просто их всех найти и удалить (что и вам советую сделать, т.к. этот тег практически вышел из применения и из современной спецификации языка HTML)
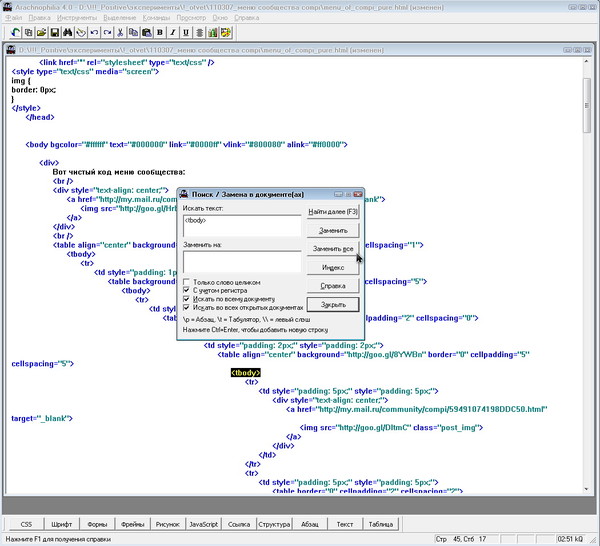
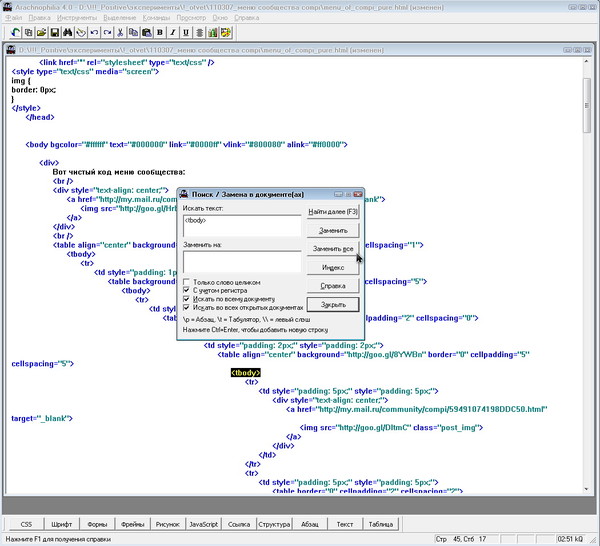
В Aarchnofilia есть очень удобное средство поиска и замены, которое вызывается по комбинации CTRL + R
Выделяем нужный фрагмент и нажимаем эту комбинацию.
В качестве замены я указал пустую строчку и нажал ЗАМЕНИТЬ ВСЁ:

УВЕЛИЧИТЬ - http://foto.mail.ru/mail/ia...
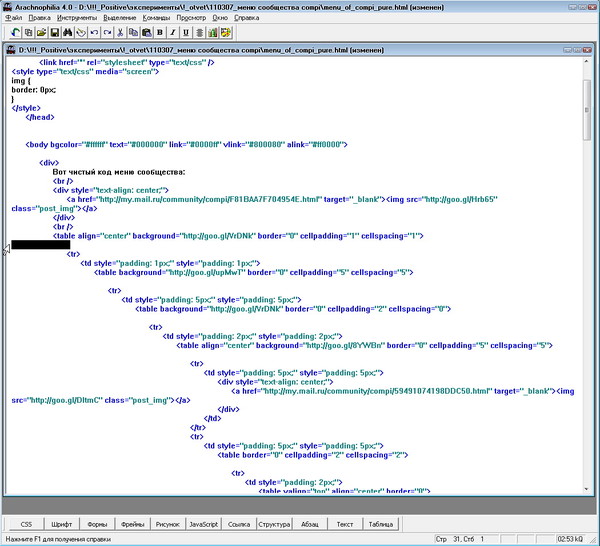
Затем повторил операцию поиска и замены (на пустоту) для закрывающих тегов /tbody.
После этого, к моему удивлению, валидация прошла удачно — без указания ошибок.
Значит ваши ошибки заключались именно в неправильном применении этого тега.
Не хочется выяснять точно, где и в чём, но, предполагаю, что закрывающий /tbody стоял где-то после закрывающего /table, или перед закрывающим /td (tr), или что-то в этом роде.
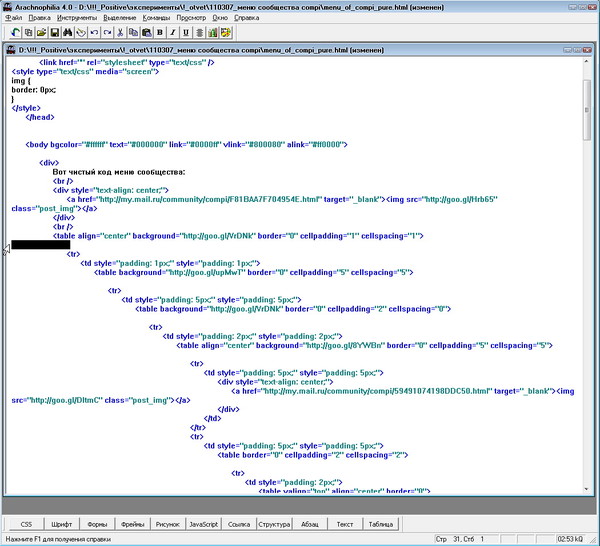
Для удобства восприятия текста кода советую ещё удалить ненужные пустые строки — это делается точно так же, как в текст-процессоре WORD. Выделяем всю строку щелчком по полю слева и нажимаем клавишу DEL:

УВЕЛИЧИТЬ - http://content.foto.mail.ru...
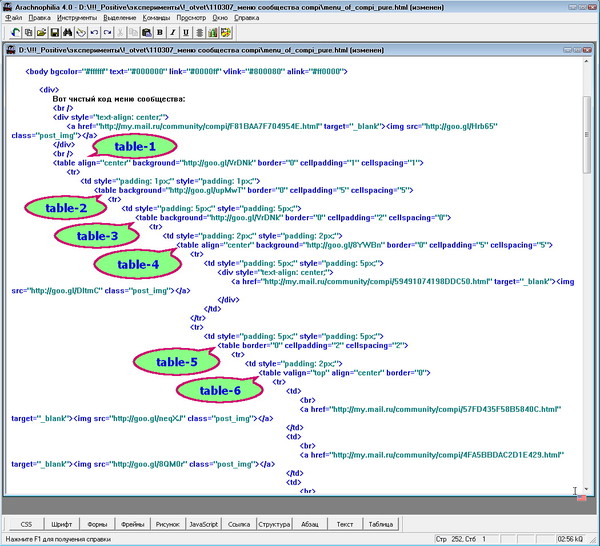
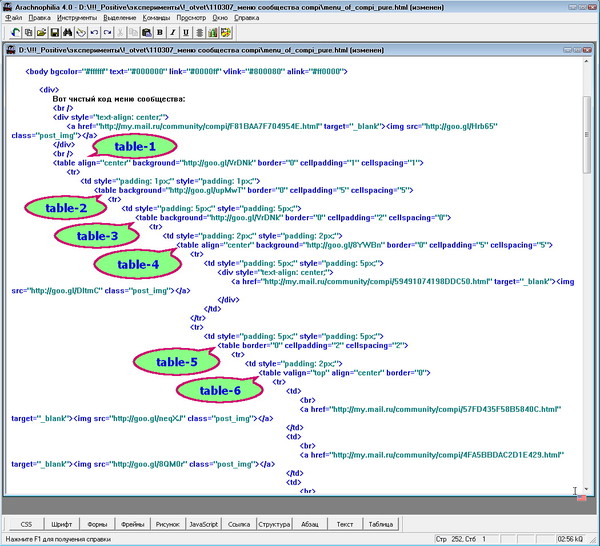
Теперь видно, что у вас просто чрезмерное количество вложенных таблиц:

УВЕЛИЧИТЬ - http://content.foto.mail.ru...
Если вложение таблицы 2 в таблицу 1 ещё можно с некоторой натяжкой посчитать оправданным (для отображения широкой рамки с градиентной заливкой, как я понимаю), то другие внутренние таблицы просто тормозят открытие стваницы, не выполняя никаких других полезных функций. А ещё во время вёрстки они "помогают запутаться" с тегами!
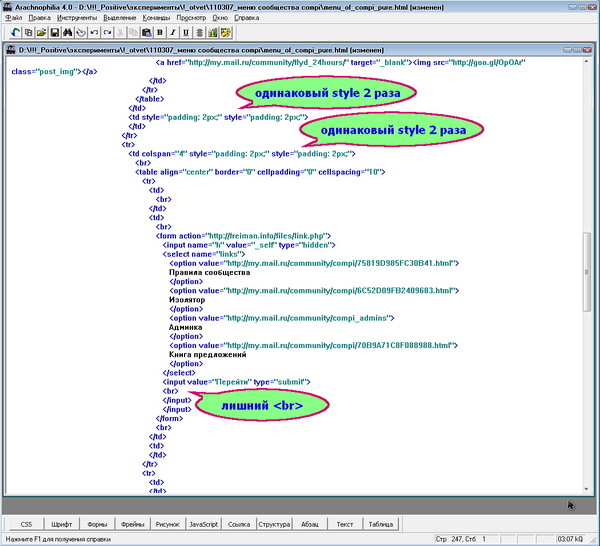
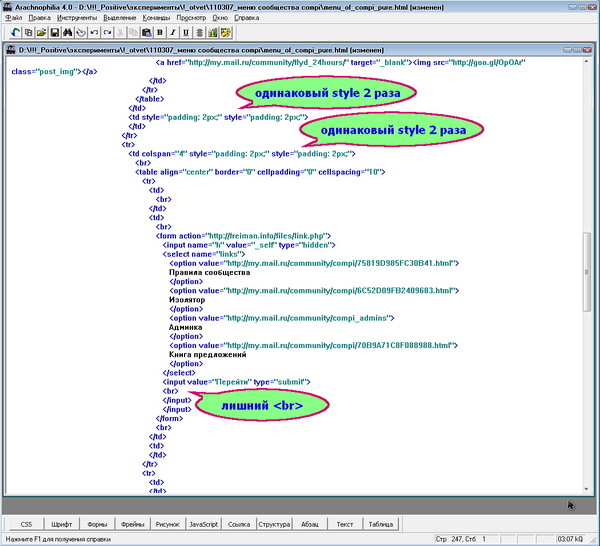
Ещё при беглом взгляде обнаружил несколько ненужных повторений кода и абсолютно ненужных тегов разрыва строки br. Если вы хотите в ячейках таблицы сделать отступ от верхнего края, используйте атрибут cellpadding с бОльшим значением, либо style (CSS) для тега td (подробнее — отдельно)

Советую переделать всю таблицу, упрощая её.
То есть, постараться сделать вообще ОДНУ ТАБЛИЦУ, грамотно разделенную на ячейки.
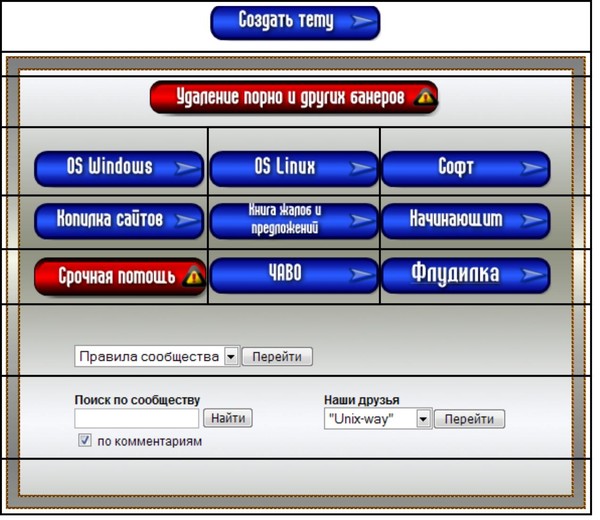
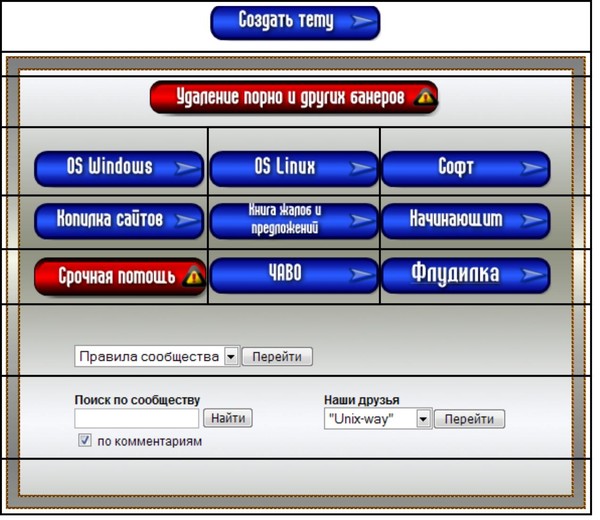
Для этого представьте себе, как оно у вас должно получиться, нарисовав хотя бы мысленно границы будущих строк и столбцов:

Если количество ячеек в некоторых строках меньше, чем в других, то можно использовать атрибут colspan="3" — цифра указывает, сколько столбцов надо объединить в данной строке.
Для верхней строчки с единственной кнопкой это и будет 3, т.к. для более нижних нужны именно 3, чтобы разместить в них кнопки.
Для создания шаблона таблицы с предварительной разметкой в редакторе существует отличный
МАСТЕР СОЗДАНИЯ ТАБЛИЦ — запускается с панели ТАБЛИЦА (кнопка внизу)
Спорным также является применение вложенных таблиц для выпадающих списков ниже кнопок.
Их тоже можно немного сместить вправо-влево для того, чтобы они попали в общую структуру ЕДИНОЙ таблицы.
Что касается вложения таблицы 2 в таблицу 1 для отображения градиентной заливки рамки, то я бы попробовал, во-первых, разместить этот фоновый рисунок на http://foto.mail.ru (это отдельная тема для обсуждения), во-вторых, применить bgcolor = цвет или background = адрес_рисунка для каждой ячейки отдельно.
Или попробуйте применить CSS (тег style) для ячеек таблицы. Это тоже отдельный разговор.
К сожалению, многие эти возможности недокументрированы, и мы не можем заранее быть уверены, что какой-то элемент HTML или CSS сработает, как при вёрстке обычной вэб-страницы...
Ну, что ж... Будем экспериментировать!
Re: чистый код меню сообщества
+
Для независимых читателей:
Здесь на конкретном примере будут описаны базовые приёмы работы с отличным редактором кода вэб-страниц ARACHNOFILIA и предложены идеи по оформлению недокументированными средствами сообщений и коментариев в Блогах. Подробное описание работы с редактором есть в книге Александра Левина "Самоучитель полезных программ" — подробнее об этом читайте в "ОТКРЫТОМ ПИСЬМЕ..." по ссылке в нашем УКАЗАТЕЛЕ (http://my.mail.ru/community... )
+++
Пытаюсь понять, что такое "чистый"?
Если вы имеете ввиду, как вы выражаетесь, до "того, как Мэйл его заспамил", то вы ошибаетесь.
Думаю, при вставке кода в редактор сообщений "движок" сервера просто пытается как-то исправить ваши ошибки в коде и добавляет лишние закрывающие теги, потерянные вами по его предположению.
Эта технология используется давно и не только здесь.
Вот я взял ваш "чистый код" из кода вэб-страницы:

и вставил в редактор Arachnofilia, который кроме всех прочих удобств имеет еще и инструмент "валидации" или проверки кода на ошибки (команда меню ИНСТРУМЕНТЫ - КРАСОТА - УКРАСИТЬ HTML или комбинация CTRL + E).
"Украшение" происходит в результате расстановки открывающих и закрывающих тегов друг над другом с использованием табуляторов. Одновремено с этим происходит анализ стоящих друг над другом открывающих и закрывающих. И выводятся найденные ошибки:

...Для просмотра этих скриншотов в более крупном разрешении перейдите в альбом с ними по ссылке под картинкой и там в верхнем-правом углу каждой картинки найдите ссылку с цифрами, типа 1050х957 или похоже, по клику на которой оригинальная картинка открывается в новом окне
или вот прямая ссылка:
УВЕЛИЧИТЬ - http://content.foto.mail.ru...
В этот второй раз (первый был при первоначальном обсуждении — ссылки выше), как видите, тоже обнаружено много ошибок. Но теперь я догадался обратить внимание, что в описании большинства ошибок фигурирует один и тот же устаревший тег tbody
И я решил для начала просто их всех найти и удалить (что и вам советую сделать, т.к. этот тег практически вышел из применения и из современной спецификации языка HTML)
В Aarchnofilia есть очень удобное средство поиска и замены, которое вызывается по комбинации CTRL + R
Выделяем нужный фрагмент и нажимаем эту комбинацию.
В качестве замены я указал пустую строчку и нажал ЗАМЕНИТЬ ВСЁ:

УВЕЛИЧИТЬ - http://foto.mail.ru/mail/ia...
Затем повторил операцию поиска и замены (на пустоту) для закрывающих тегов /tbody.
После этого, к моему удивлению, валидация прошла удачно — без указания ошибок.
Значит ваши ошибки заключались именно в неправильном применении этого тега.
Не хочется выяснять точно, где и в чём, но, предполагаю, что закрывающий /tbody стоял где-то после закрывающего /table, или перед закрывающим /td (tr), или что-то в этом роде.
Для удобства восприятия текста кода советую ещё удалить ненужные пустые строки — это делается точно так же, как в текст-процессоре WORD. Выделяем всю строку щелчком по полю слева и нажимаем клавишу DEL:

УВЕЛИЧИТЬ - http://content.foto.mail.ru...
Теперь видно, что у вас просто чрезмерное количество вложенных таблиц:

УВЕЛИЧИТЬ - http://content.foto.mail.ru...
Если вложение таблицы 2 в таблицу 1 ещё можно с некоторой натяжкой посчитать оправданным (для отображения широкой рамки с градиентной заливкой, как я понимаю), то другие внутренние таблицы просто тормозят открытие стваницы, не выполняя никаких других полезных функций. А ещё во время вёрстки они "помогают запутаться" с тегами!
Ещё при беглом взгляде обнаружил несколько ненужных повторений кода и абсолютно ненужных тегов разрыва строки br. Если вы хотите в ячейках таблицы сделать отступ от верхнего края, используйте атрибут cellpadding с бОльшим значением, либо style (CSS) для тега td (подробнее — отдельно)

Советую переделать всю таблицу, упрощая её.
То есть, постараться сделать вообще ОДНУ ТАБЛИЦУ, грамотно разделенную на ячейки.
Для этого представьте себе, как оно у вас должно получиться, нарисовав хотя бы мысленно границы будущих строк и столбцов:

Если количество ячеек в некоторых строках меньше, чем в других, то можно использовать атрибут colspan="3" — цифра указывает, сколько столбцов надо объединить в данной строке.
Для верхней строчки с единственной кнопкой это и будет 3, т.к. для более нижних нужны именно 3, чтобы разместить в них кнопки.
Для создания шаблона таблицы с предварительной разметкой в редакторе существует отличный
МАСТЕР СОЗДАНИЯ ТАБЛИЦ — запускается с панели ТАБЛИЦА (кнопка внизу)
Спорным также является применение вложенных таблиц для выпадающих списков ниже кнопок.
Их тоже можно немного сместить вправо-влево для того, чтобы они попали в общую структуру ЕДИНОЙ таблицы.
Что касается вложения таблицы 2 в таблицу 1 для отображения градиентной заливки рамки, то я бы попробовал, во-первых, разместить этот фоновый рисунок на http://foto.mail.ru (это отдельная тема для обсуждения), во-вторых, применить bgcolor = цвет или background = адрес_рисунка для каждой ячейки отдельно.
Или попробуйте применить CSS (тег style) для ячеек таблицы. Это тоже отдельный разговор.
К сожалению, многие эти возможности недокументрированы, и мы не можем заранее быть уверены, что какой-то элемент HTML или CSS сработает, как при вёрстке обычной вэб-страницы...
Ну, что ж... Будем экспериментировать!
Комментарии запрещены
Евгений Никитин
11-03-2011 13:40 (ссылка)
Re: Продолжение обсуждения
Ираида у вас красивая менюшка. Чего там менять-то? Если только верхнюю кнопку "Удаление порно и других банеров". Да и то только потому, что слово БАННЕР пишется с двумя "н"...
Комментарии запрещены
Игорь Акимов
15-03-2011 03:57 (ссылка)
+
КАРТОЙ ССЫЛОК называется такой тег HTML (точнее, конструкция из нескольких тегов), с помощью которого можно на ОДНОМ рисунке задать области (произвольное количество и произвольной формы), которые будут реагировать на наведение мыши и работать, как ссылки.
Официальное описание см. здесь: http://htmlbook.ru/html/map
Например, в приведённой мной ссылке на недоделанный мной сайт http://anna-toptour.narod.ru/ на верхнем и на нижнем баннере таким тегом помечена прямоугольная область, которая работает, как ссылка — на верхнем баннере для того, чтобы написать письмо Анне, а на нижнем — на мой сайт.
Поводи мышкой по рисунку баннера и увидишь, что в некоторой прямоугольной области курсор превращается в "пальчик" для нажатия как бы на ссылку.
Код можешь посмотреть известным способом.
Мой код несколько упрощён по сравнению с описанием по ссылке на htmlbook выше.
Фрагмент кода начинается с ключевого слова "map", а эта "карта" связана с рисунком баннера с помощью атрибута "name". Область, которая должна работать, как ссылка, определяется коордлинатами X,Y — дословно, сколько пикселей надо отступить от верхнего левого угла общего большого рисунка направо (X) и вниз (Y)
= = =
Хорошо, давай для начала попробую сюда его вставить (думаю, правда, что в Комментарии он заработает с меньшей вероятностью, чем в основном сообщении)
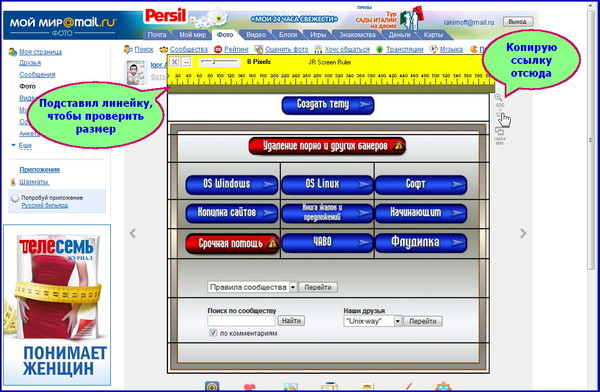
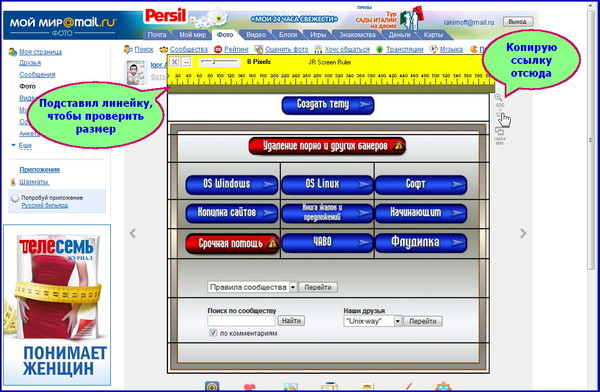
Сначала делаю скриншот твоего меню и поправляю его — отрезаю лишнее и уменьшаю в размерах до 600 точек по горизонтали, чтобы "движок" сайта загрузил его на страницу в оригинале, не уменьшая.
Код фактического адреса, где лежит рисунок, надо взять из альбома, куда он загружен.
Вот отсюда его можно скопировать по команде "Копировать ярлык":

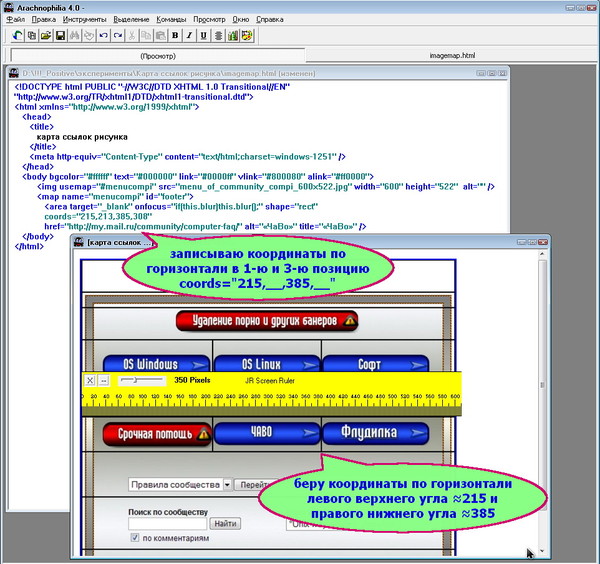
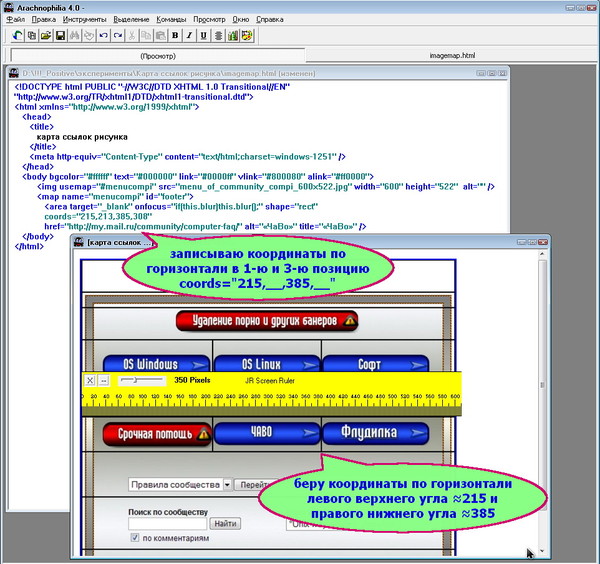
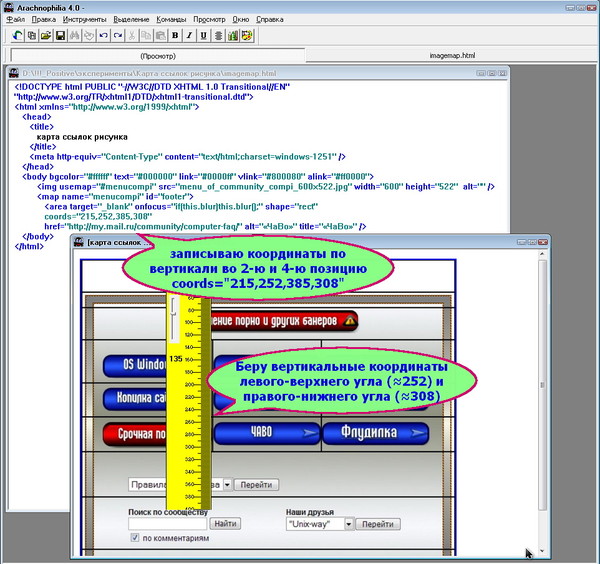
В редакторе Arachnofilia (чтобы не набивать весь код вручную в Блокноте или здесь в комментарии) пишу примерный код по правилам и с помощью экранной линейки (такой специальной программы, которую могу прислать) сначала вычисляю координаты левого-верхнего и правого-нижнего угла по горизонтали:

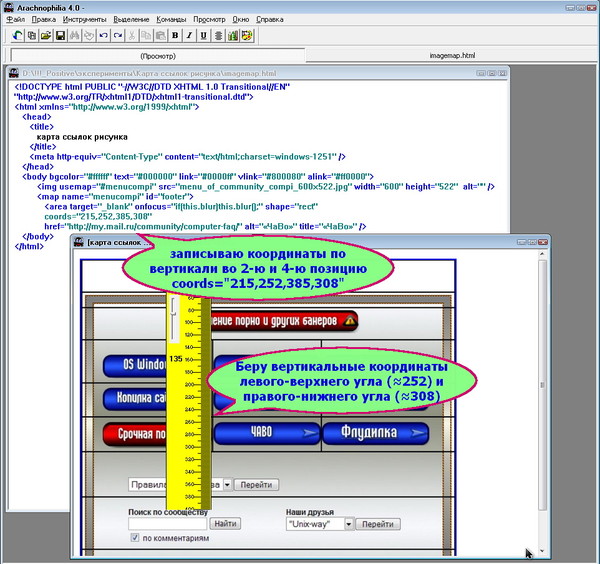
Затем также выясняю координаты по вертикали:

Уточняю и проверяю работоспособность кода в окне предпросмотра.
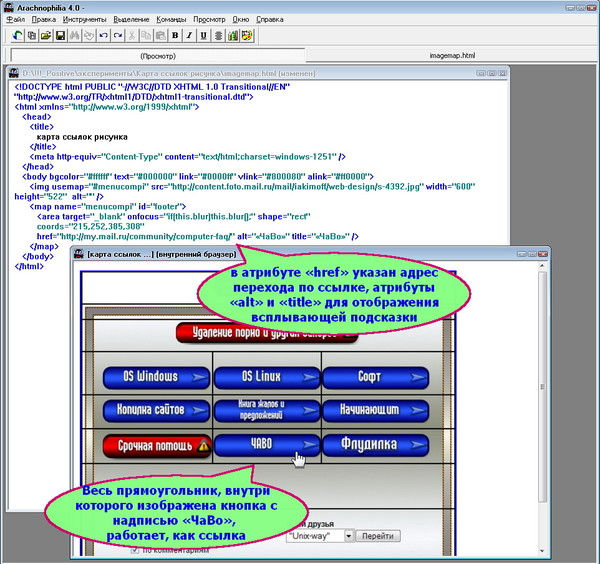
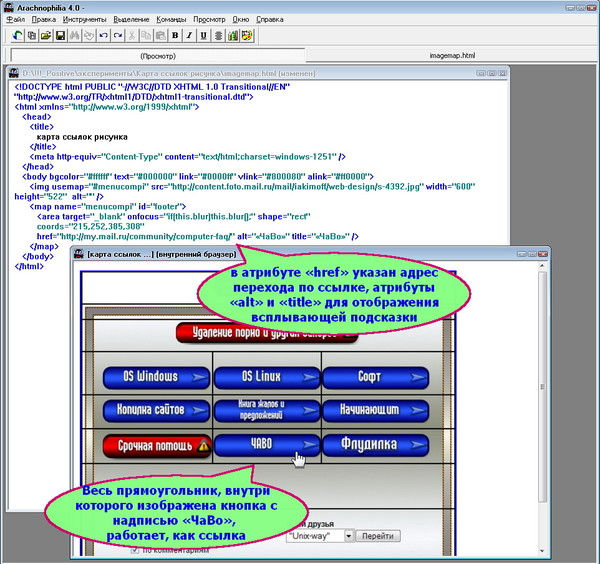
На этом скриншоте показан исправленный код (по сравнению с предыдущими, где могли быть ошибки) — поэтому даю ссылку на увеличение картинки ниже:

Для увеличения картинки кликните по ссылке: http://content.foto.mail.ru...
А вот теперь вставляю сам рисунок сюда — не по коду foto preview, а по коду img в конструкции map, указав скопированный ранее точный адрес рисунка в атрибуте src (просто копирую фрагмент кода из Arachnofilia):

Re: что значит КАРТА ССЫЛОК
+
КАРТОЙ ССЫЛОК называется такой тег HTML (точнее, конструкция из нескольких тегов), с помощью которого можно на ОДНОМ рисунке задать области (произвольное количество и произвольной формы), которые будут реагировать на наведение мыши и работать, как ссылки.
Официальное описание см. здесь: http://htmlbook.ru/html/map
Например, в приведённой мной ссылке на недоделанный мной сайт http://anna-toptour.narod.ru/ на верхнем и на нижнем баннере таким тегом помечена прямоугольная область, которая работает, как ссылка — на верхнем баннере для того, чтобы написать письмо Анне, а на нижнем — на мой сайт.
Поводи мышкой по рисунку баннера и увидишь, что в некоторой прямоугольной области курсор превращается в "пальчик" для нажатия как бы на ссылку.
Код можешь посмотреть известным способом.
Мой код несколько упрощён по сравнению с описанием по ссылке на htmlbook выше.
Фрагмент кода начинается с ключевого слова "map", а эта "карта" связана с рисунком баннера с помощью атрибута "name". Область, которая должна работать, как ссылка, определяется коордлинатами X,Y — дословно, сколько пикселей надо отступить от верхнего левого угла общего большого рисунка направо (X) и вниз (Y)
= = =
Хорошо, давай для начала попробую сюда его вставить (думаю, правда, что в Комментарии он заработает с меньшей вероятностью, чем в основном сообщении)
Сначала делаю скриншот твоего меню и поправляю его — отрезаю лишнее и уменьшаю в размерах до 600 точек по горизонтали, чтобы "движок" сайта загрузил его на страницу в оригинале, не уменьшая.
Код фактического адреса, где лежит рисунок, надо взять из альбома, куда он загружен.
Вот отсюда его можно скопировать по команде "Копировать ярлык":

В редакторе Arachnofilia (чтобы не набивать весь код вручную в Блокноте или здесь в комментарии) пишу примерный код по правилам и с помощью экранной линейки (такой специальной программы, которую могу прислать) сначала вычисляю координаты левого-верхнего и правого-нижнего угла по горизонтали:

Затем также выясняю координаты по вертикали:

Уточняю и проверяю работоспособность кода в окне предпросмотра.
На этом скриншоте показан исправленный код (по сравнению с предыдущими, где могли быть ошибки) — поэтому даю ссылку на увеличение картинки ниже:

Для увеличения картинки кликните по ссылке: http://content.foto.mail.ru...
А вот теперь вставляю сам рисунок сюда — не по коду foto preview, а по коду img в конструкции map, указав скопированный ранее точный адрес рисунка в атрибуте src (просто копирую фрагмент кода из Arachnofilia):

Комментарии запрещены
Игорь Акимов
17-03-2011 07:57 (ссылка)
Re: при загрузке GIF май их преобразет в JPG
+
Повторяю:
Для ускорения загрузки такой таблички желательно, чтобы картинки лежали на том же сервере, где и сама страница. Кроме того, то соответствует неписанным правилам вэб-дизайна — не подгружать на свою страницу элементы с другого сервера.
продолжение переношу в новую тему: http://my.mail.ru/community...
Повторяю:
Для ускорения загрузки такой таблички желательно, чтобы картинки лежали на том же сервере, где и сама страница. Кроме того, то соответствует неписанным правилам вэб-дизайна — не подгружать на свою страницу элементы с другого сервера.
продолжение переношу в новую тему: http://my.mail.ru/community...
Комментарии запрещены
