Лидия Железнова,
31-05-2017 23:52
(ссылка)
Прошу помощи!
Друзья! Я очень нуждаюсь в вашей помощи. На сайте нужна регистрация, по этому многие просто прочтя уходят. 3 года мы пытаемся вернуть квартиру, но НИКТО, ни один чиновник, не желает даже прочесть материалы дела.При выселении было МНОЖЕСТВО нарушений, но судьи НЕ ЖЕЛАЮТ этого видеть! Осталась одна надежда на эту петицию. Если люди будут ее подписывать и комментировать, она пойдет на рассмотрение выше.ПРОШУ ВАШЕЙ ПОМОЩИ! ССЫЛКА НА САЙТhttps://www.change.org/p/чи...
Незаконное выселение одинокой матери с ребёнком-инвалидом на улицу!!!

Я, Железнова Екатерина Федоровна, после 13 лет законного социального найма квартиры по адресу г. Москва ул. 7я Лазенки д16 кв.7, оказалась на улице вместе с несовершеннолетним сыном-инвалидом. С 2003 года я была зарегистрирована в ведомственной квартире ФГУ ГЦ «Переделкино», как член семьи нанимателя (моего брата, которому был выдан ордер на вселение и заключен договор социального найма на указанное жилое помещение в 2002 году). После смерти моего брата в 2005 году я сама стала квартиросъёмщиком указанной квартиры. С 2004 года там же был прописан мой сын – Светослав Патерик. Все это время по настоящий момент я пользовалась указанным жилым помещением открыто и добросовестно, вовремя и регулярно вносила жилищно-коммунальные платежи (с 2005 года счета за ЖКУ выставлялись на моё имя), соблюдала все нормы жилищного права.
В 2005 году указанный ведомственный дом, был передан от ФГУ ГЦ «Переделкино» в собственность города Москвы. В 2013 году Департамент Жилищной Политики города Москвы обратился в Солнцевский районный суд г. Москвы с иском «о признании не приобретшими права пользования жилым помещением и выселении Железновой К.Ф. и Патерика С.С. без предоставления иного жилого помещения».
23 октября 2013 года судья Солнцевского районного судья Шилкин Г.А. удовлетворил иск в полном объёме, не принимая во внимание длительность, законность и добросовестность моего проживания в указанной квартире, которые никем не оспаривались, а также истечение срока исковой давности, на момент подачи искового заявления. На суде не было представителей ни органов опеки, ни других представителей других органов, имеющих возможность и обязанных защитить мои права.
12 октября 2016 года Московский городской суд апелляционным определением, оставил указанное судебное решение без изменения.
Основанием для вынесения указанного решения суда, и апелляционного определения оставившего указанное решение без изменения, является факт отсутствия между мною и МО г. Москва договора социального найма жилого помещения, что прямо противоречит ст. ст. 438, 671-675 ГК РФ, 154 ЖК РФ, предусматривающих, что отсутствие договора социального найма не является основанием признания договорных отношений между мною и МО г. Москва по найму жилого помещения недействительными.
Я и мой сын были сняты с регистрационного учёта 26 января 2015 года. Иного жилого помещения нам предоставлено не было.
Таким образом, решением суда были нарушены права мои и моего несовершеннолетнего сына-инвалида на жилище (ст. 40 Конституции РФ), ст. 1 ЖК РФ основывающейся на необходимости обеспечения органами государственной власти и органами местного самоуправления условий для осуществления гражданами права на жилище, ст. 3 ЖК РФ предписывающей, что никто не может быть выселен из своего жилища, иначе как по основаниям предусмотренным Жилищным Кодексом РФ и другими федеральными законами, ст. 10 ЖК РФ предусматривающей, что жилищные права и обязанности возникают, в том числе из действий участников жилищных отношений (выставление в мой адрес квитанций на оплату ЖКУ, внесение мной оплаты за ЖКУ и социальный найм жилого помещения, регистрация в жилом помещении меня и моего сына и т.д.).
На основании вышеизложенного, руководствуясь ст. 57 ЖК РФ прошу помочь мне заключить с МО г. Москва договор социального найма на жилое помещение г. Москва ул. 7я Лазенки д16 кв.7, в котором я проживаю с 2003 года по настоящий момент, зарегистрировать в нем меня и моего несовершеннолетнего сына-инвалида, или предоставить иное подобное жилое помещение равной площади в том же районе г. Москвы.
Эта петиция будет доставлена:
Чиновники и Депутаты р-на Ново-Переделкино
Генеральная прокуратура г. Москвы
Кассационный суд г.Москвы
и еще 2 адресата
Метки: sos
Лидия Железнова,
31-03-2016 13:32
(ссылка)
Как сделать бродилку
|
Лидия Железнова,
31-12-2015 21:46
(ссылка)
ВСЕ УРОКИ по созданию БЛОГА сообщества и образцы РАМОК

|
Екатерина Железнова,
17-09-2015 22:08
(ссылка)
Photoshop - Урок 1. Быстрое выделение и заливка Источник: http:/
Урок 1.
Быстрое выделение и заливка
Прежде всего, вам необходимо установить программу Adobe Photoshop на
свой компьютер. Программа платная и купить ее вы можете на сайте
производителя Adobe, либо попробуйте поискать и скачать ее бесплатно на
просторах интернета.
Итак, вы установили и запустили программу Adobe Photoshop.

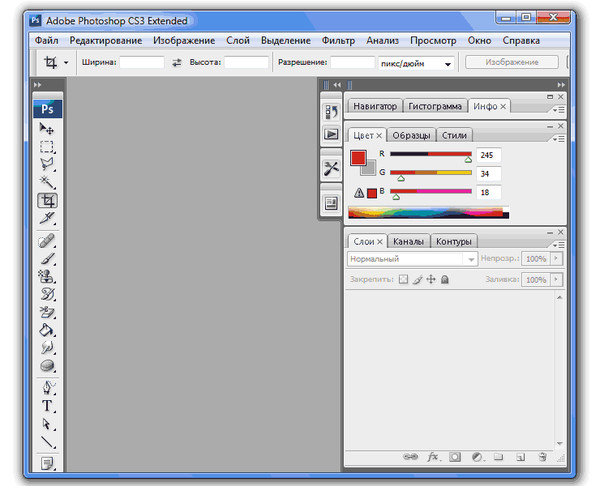
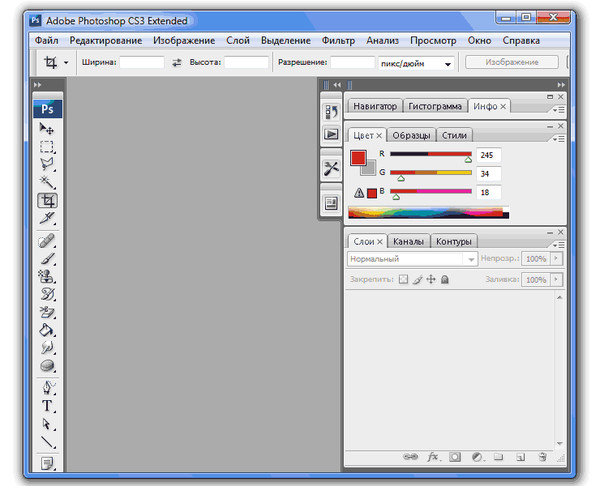
Photoshop -
Это главное окно программы. Не пугайтесь обилию элементов интерфейса и
всевозможных инструментов, всего за несколько дней вы вполне освоитесь в
этой среде. Рассматривать из чего состоит это окно, мы сейчас не будем,
на практике это будет проще и понятнее.
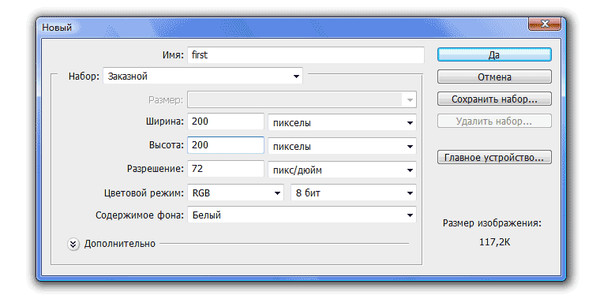
Создание нового файла
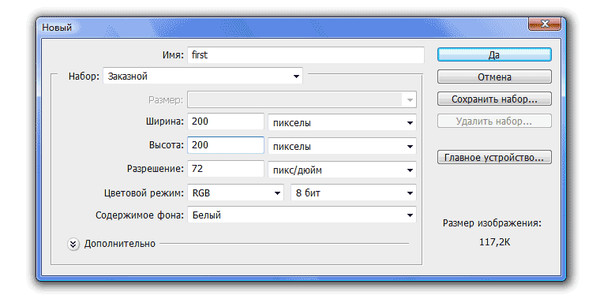
Щелкаем Файл -> Новый. Рассмотрим появившееся окно:

Имя (Name) - имя будущего документа. Чаще всего этот параметр не
задают, а имя файлу назначают при сохранении.
Ширина (Width) и Высота (Height) - ширина и высота будущего
изображения. Удобнее всего задавать в пикселах. Пиксел - единица
изображения в растровой двухмерной графике. Именно из пикселов, как из
кирпичиков, строится изображение.
Разрешение (Resolution) - количество точек на единицу длины. Чем
выше этот показатель, тем качественнее изображение, но и больший размер
файла. Поэтому за норму принято разрешение в 72 пиксела на дюйм (так
называемое экранное разрешение).
Режим (Color mode) - самый распространенный RGB цвет (color), т.к.
позволяет использовать все видимые человеческим глазом цвета. Глубина
цвета задается в битах, хватает стандартных 8 бит.
Содержимое фона (Background contents) - определяет фон изображения
(белый, прозрачный, цвет заднего плана).
Остальные настройки используются редко. Сделайте настройки как на
картинке и щелкайте OK.
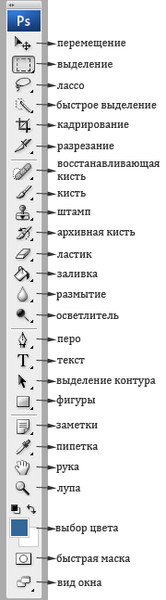
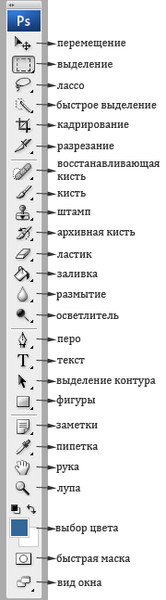
Палитра инструментов
Чаще всего вам придется работать с палитрой инструментов.

Сегодня мы рассмотрим лишь некоторые из этих инструментов:
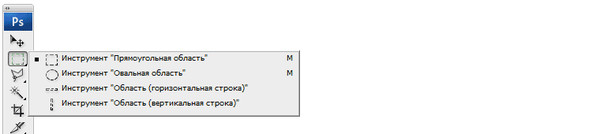
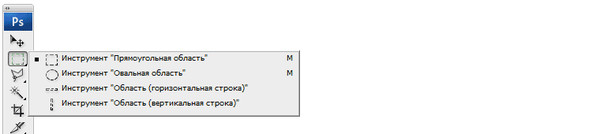
Инструменты выделения
 Щелкните по этому
Щелкните по этому
инструменту и удерживайте левую клавишу мыши, раскроется меню выбора:
прямоугольное выделение, эллиптическое выделение, одиночный столбец,
одиночная строка.

Здесь можно выбрать необходимое.
У каждого инструмента есть панель параметров, она находится под строкой
меню и меняется в зависимости от выбранного инструмента:
Итак, для прямоугольного выделения имеем следующие параметры:
- новое выделение. Создается новое выделение,
при этом имеющиеся выделенные области (если они есть) исчезают.
- добавить к выделению. Обозначенная область
добавится к уже существующему выделению.
- удалить из выделения. Исключает выделенную
область из выделения.
- выделить пересечение. Из двух выделений
(старого и нового) выделит область пересечения.
Растушевка - по краям выделения появляется область частично выделенных
пикселов. Позволяет сделать плавный переход объекта в фон.
Стиль - задает способ выделения: нормальный (normal) - свободное
выделение, заданные пропорции (fixed aspect ratio) - пропорциональное
выделение, фиксированный размер (fixed size) - область выделения
заданного размера.
Для всех инструментов выделения параметры аналогичны.
Попробуем на деле:
Возьмите инструмент прямоугольное выделение (щелкните по нему),
подведите курсор мыши в левый верхний край белого полотна созданного в
начале урока файла, нажмите левую клавишу мыши и, не отпуская,
растягивайте квадратик (рис.1).
Теперь на панели параметров щелкните по иконке "добавить к выделению",
подведите курсор мыши к центру нашего квадратика, нажмите левую клавишу
мыши и, не отпуская, растяните еще один квадратик (рис.2).
Теперь на панели параметров щелкните по иконке "удалить из выделения",
подведите курсор мыши к центру нашего второго квадратика, нажмите левую
клавишу мыши и, не отпуская, растяните квадратик (рис.3).
Должно получиться, как на рис.4. - итоговое выделение
Оставим пока так и посмотрим, как выбирать и задавать цвета.
Выбор цвета
Основные цвета изображения задаются с помощью двух квадратиков внизу
палитры инструментов. - выбор цвета
1 - цвет переднего плана.
2 - цвет фона.
3 - установить цвета по умолчанию (т.е. черный и белый).
4 - поменять местами цвета переднего плана и фона.
Щелкните по квадратику, и откроется окно сборщика цветов. Щелкните по
понравившемуся цвету, а затем ОК. Цвет, который вы выбрали станет цветом
переднего плана. Теперь щелкните по "поменять местами цвета переднего
плана и фона" и проделайте тоже самое со вторым квадратиком. Подробнее о
цвет читайте в статье цвета для web.
Теперь рассмотрим следующую группу инструментов.
Инструменты заливки
- заливка. Щелкните по этому инструменту
и удерживайте левую клавишу мыши, раскроется меню выбора: градиент и
заливка.
Здесь можно выбрать необходимое.
Ведро - заливает изображение (выделение) цветом или текстурой.
Рассмотрим панель параметров:
Итак, для заливки имеем следующие параметры:
Заливка (fill) - определяет, что использовать в качестве "краски":
основной цвет (foreground)зальет основным цветом, шаблон (узор -
pattern) зальет некоторым узором.
Шаблон (pattern) - узор для заливки.
Режим (mode) - способ наложения пикселов, значений много и
рассматриваться будут по мере необходимости.
Непрозрачность (opacity) - определяет степень прозрачности заливки.
Допуск (tolerance) - диапазон цветов для заполнения.
Галочка сглаживание означает смягчить края перехода.
Попробуем на деле:
Возьмите инструмент заливка (щелкните по ведру), подведите его вовнутрь
выделения, сделанного на предыдущем шаге, и щелкните мышкой. Наше
выделение окрасится в цвет переднего плана (по умолчанию - черный).
Теперь на панели параметров выберете: Заливка -> Узор, Узор ->
любой понравившийся.
Снова подведите наше ведро вовнутрь выделения и щелкните. Теперь оно
залито шаблоном и выглядит так:
Обратите внимание, в открывающемся окне шаблонов, представлена лишь
небольшая их часть. Если щелкнуть по стрелочке справа, то откроется
меню, внизу которого указаны другие коллекции шаблонов. Их можно
добавить к имеющимся.
- градиент. Создает заливку с
плавным переходом между двумя или несколькими цветами.
Рассмотрим панель параметров:
если щелкнуть по срелочке справа, то откроется палитра с вариантами
градиента, при двойном щелчке перед стрелкой откроется окно
редактирования градиента (здесь можно настроить свои варианты
градиента).
- определяет вид градиента
(слева направо - линейный, радиальный, угловой, отраженный,
ромбовидный).
Инверсия (reverse)- галочка указывает геометрически перевернуть
градиент.
Дизеринг (глубина - dither) - галочка указывает сгладить для уменьшения
сегментации.
Прозрачность (transparency) - галочка указывает на использование
прозрачности.
Попробуем на деле:
Создайте новый файл, возьмите инструмент прямоугольное выделение и
растяните его в виде прямоугольника, затем на панели инструментов
щелкните по иконке градиента, на панели параметров щелкните по стрелочке
и выберите понравившийся градиент, правее выберите вид градиента
(любой).
Обратите внимание на первые два квадратика в открывающемся окне выбора
градиента. Они используют цвета, установленные вами, как цвета переднего
плана и фона (цветные квадратики внизу панели инструментов). Первый
градиент осуществляет плавный переход из основного цвета в фон, второй -
из основного цвета в прозрачность.
Теперь подведите курсор мыши к середине левой стороны нашего выделения,
нажмите левую клавишу мыши и, не отпуская, протяните линию до середины
правой стороны(рис.1)
Теперь протяните линию градиента по диагонали (рис.2)
А теперь сверху вниз (рис.3)
Посмотрите на разницу и поэкспериментируйте с различными градиентами и
их видами.
Сохранение изображения
Наш урок подходит к концу, осталось только научиться сохранять наши
шедевры.
Щелкните пункт меню Файл (File), в отрывающемся меню вы увидите
привычный пункт -Сохранить Как (Save As)- и новый - Сохранить для Web
(Save for Web). Разберемся какой для чего.
Если вы работаете над изображением и хотите иметь возможность изменять
его в будущем, то следует выбрать пункт меню - Сохранить Как (Save As)
Где сохранять и какое имя дать - ваше личное дело, а вот формат будет
*.PSD;*.PDD. Именно в этом формате сохраняются все ваши настройки (у нас
их пока нет, но позже появятся). Таким образом, сохраняется не картинка
целиком, а сохраняются ее части, каждую из которых вы сможете изменить
когда захотите.
Если же ваше изображение готово, то выбирайте пункт меню - Сохранить для
Web (Save for Web). Изображение будет сохранено оптимизированным для
Интернета (т.е. с наилучшим сочетанием качество\размер файла).
Отрывшееся окно сохранения следует рассмотреть подробнее:
Четыре вкладки наверху предлагают посмотреть варианты изображения:
Оригинальный (original) - изображение как оно есть. Как правило, большой
размер файла, недопустимый для web.
Оптимальный (optimized) - оптимальное соотношение качества и размера
файла с точки зрения программы.
2-up, 4-up - соответственно два и четыре варианта изображения рядом,
внизу каждого указан размер. Вы можете выбрать оптимальный на ваш
взгляд.
В правом верхнем углу этого окна задаются дополнительные настройки:
Здесь можно выбрать формат сохраняемого изображения. Общие рекомендации -
используйте форматы JPEG и PNG для фотографий с тонкими реалистичными
цветовыми переходами, формат GIF - для контрастных, малоцветных
рисунков. Кстати, все рисунки на этой страницы сохранены в формате GIF.
Если вы используете вкладки, рассмотренные выше, то настраивать эту
часть окна необязательно, по крайней мере, на этом этапе.
Итак, выбирайте самое оптимальное изображение на ваш взгляд и щелкайте
по кнопке Сохранить (Save). Откроется уже привычное окно сохранения, где
следует указать Папку (куда сохранить) и Имя файла, остальное будет уже
указано, снова щелкаем по Сохранить (Save). Изображение для web готово.
На этом первый урок закончен. Вы научились создавать новый файл,
выделять области и заливать их различными способами (цветом, шаблоном и
градиентом), а также сохранять изображения в нужном формате.
Чтобы закрепить эти навыки, поэкспериментируйте (создавайте разные по
форме области и заливайте их различными способами).
На следующем уроке вы научитесь работать с текстом и познакомитесь с
основным понятием программы - слоями.
Источник: http://www.site-do.ru/photoshop/photoshop1.php
© site-do.ru
Photoshop - Урок 1.
Быстрое выделение и заливка
Прежде всего, вам необходимо установить программу Adobe Photoshop на
свой компьютер. Программа платная и купить ее вы можете на сайте
производителя Adobe, либо попробуйте поискать и скачать ее бесплатно на
просторах интернета.
Итак, вы установили и запустили программу Adobe Photoshop.
photoshop
Это главное окно программы. Не пугайтесь обилию элементов интерфейса и
всевозможных инструментов, всего за несколько дней вы вполне освоитесь в
этой среде. Рассматривать из чего состоит это окно, мы сейчас не будем,
на практике это будет проще и понятнее.
Создание нового файла
Щелкаем Файл -> Новый. Рассмотрим появившееся окно:
photoshop - открытие файла
Имя (Name) - имя будущего документа. Чаще всего этот параметр не
задают, а имя файлу назначают при сохранении.
Ширина (Width) и Высота (Height) - ширина и высота будущего
изображения. Удобнее всего задавать в пикселах. Пиксел - единица
изображения в растровой двухмерной графике. Именно из пикселов, как из
кирпичиков, строится изображение.
Разрешение (Resolution) - количество точек на единицу длины. Чем
выше этот показатель, тем качественнее изображение, но и больший размер
файла. Поэтому за норму принято разрешение в 72 пиксела на дюйм (так
называемое экранное разрешение).
Режим (Color mode) - самый распространенный RGB цвет (color), т.к.
позволяет использовать все видимые человеческим глазом цвета. Глубина
цвета задается в битах, хватает стандартных 8 бит.
Содержимое фона (Background contents) - определяет фон изображения
(белый, прозрачный, цвет заднего плана).
Остальные настройки используются редко. Сделайте настройки как на
картинке и щелкайте OK.
Палитра инструментов
Чаще всего вам придется работать с палитрой инструментов.
photoshop - панель инструментов
Сегодня мы рассмотрим лишь некоторые из этих инструментов:
Инструменты выделения
photoshop - инструменты выделения - выделение. Щелкните по этому
инструменту и удерживайте левую клавишу мыши, раскроется меню выбора:
прямоугольное выделение, эллиптическое выделение, одиночный столбец,
одиночная строка.
photoshop - выделение
Здесь можно выбрать необходимое.
У каждого инструмента есть панель параметров, она находится под строкой
меню и меняется в зависимости от выбранного инструмента:
photoshop - палитра параметров
Итак, для прямоугольного выделения имеем следующие параметры:
photoshop - выделение 1 - новое выделение. Создается новое выделение,
при этом имеющиеся выделенные области (если они есть) исчезают.
photoshop - выделение 2 - добавить к выделению. Обозначенная область
добавится к уже существующему выделению.
photoshop - выделение 3 - удалить из выделения. Исключает выделенную
область из выделения.
photoshop - выделение 4 - выделить пересечение. Из двух выделений
(старого и нового) выделит область пересечения.
Растушевка - по краям выделения появляется область частично выделенных
пикселов. Позволяет сделать плавный переход объекта в фон.
Стиль - задает способ выделения: нормальный (normal) - свободное
выделение, заданные пропорции (fixed aspect ratio) - пропорциональное
выделение, фиксированный размер (fixed size) - область выделения
заданного размера.
Для всех инструментов выделения параметры аналогичны.
Попробуем на деле:
Возьмите инструмент прямоугольное выделение (щелкните по нему),
подведите курсор мыши в левый верхний край белого полотна созданного в
начале урока файла, нажмите левую клавишу мыши и, не отпуская,
растягивайте квадратик (рис.1).
Теперь на панели параметров щелкните по иконке "добавить к выделению",
подведите курсор мыши к центру нашего квадратика, нажмите левую клавишу
мыши и, не отпуская, растяните еще один квадратик (рис.2).
Теперь на панели параметров щелкните по иконке "удалить из выделения",
подведите курсор мыши к центру нашего второго квадратика, нажмите левую
клавишу мыши и, не отпуская, растяните квадратик (рис.3).
Должно получиться, как на рис.4. photoshop - итоговое выделение
Оставим пока так и посмотрим, как выбирать и задавать цвета.
Выбор цвета
Основные цвета изображения задаются с помощью двух квадратиков внизу
палитры инструментов. photoshop - выбор цвета
1 - цвет переднего плана.
2 - цвет фона.
3 - установить цвета по умолчанию (т.е. черный и белый).
4 - поменять местами цвета переднего плана и фона.
Щелкните по квадратику, и откроется окно сборщика цветов. Щелкните по
понравившемуся цвету, а затем ОК. Цвет, который вы выбрали станет цветом
переднего плана. Теперь щелкните по "поменять местами цвета переднего
плана и фона" и проделайте тоже самое со вторым квадратиком. Подробнее о
цвет читайте в статье цвета для web.
Теперь рассмотрим следующую группу инструментов.
Инструменты заливки
photoshop - инструменты заливки - заливка. Щелкните по этому инструменту
и удерживайте левую клавишу мыши, раскроется меню выбора: градиент и
заливка.
photoshop - инструменты заливки
Здесь можно выбрать необходимое.
Ведро - заливает изображение (выделение) цветом или текстурой.
Рассмотрим панель параметров:
photoshop - палитра параметров
Итак, для заливки имеем следующие параметры:
Заливка (fill) - определяет, что использовать в качестве "краски":
основной цвет (foreground)зальет основным цветом, шаблон (узор -
pattern) зальет некоторым узором.
Шаблон (pattern) - узор для заливки.
Режим (mode) - способ наложения пикселов, значений много и
рассматриваться будут по мере необходимости.
Непрозрачность (opacity) - определяет степень прозрачности заливки.
Допуск (tolerance) - диапазон цветов для заполнения.
Галочка сглаживание означает смягчить края перехода.
Попробуем на деле:
Возьмите инструмент заливка (щелкните по ведру), подведите его вовнутрь
выделения, сделанного на предыдущем шаге, и щелкните мышкой. Наше
выделение окрасится в цвет переднего плана (по умолчанию - черный).
Теперь на панели параметров выберете: Заливка -> Узор, Узор ->
любой понравившийся.
photoshop - выбор инструментов
Снова подведите наше ведро вовнутрь выделения и щелкните. Теперь оно
залито шаблоном и выглядит так:
Обратите внимание, в открывающемся окне шаблонов, представлена лишь
небольшая их часть. Если щелкнуть по стрелочке справа, то откроется
меню, внизу которого указаны другие коллекции шаблонов. Их можно
добавить к имеющимся.
photoshop - выбор инструментов градиент - градиент. Создает заливку с
плавным переходом между двумя или несколькими цветами.
Рассмотрим панель параметров:
- если щелкнуть по срелочке справа, то откроется палитра с вариантами
градиента, при двойном щелчке перед стрелкой откроется окно
редактирования градиента (здесь можно настроить свои варианты
градиента).
photoshop - выбор инструментов вид градиента - определяет вид градиента
(слева направо - линейный, радиальный, угловой, отраженный,
ромбовидный).
Инверсия (reverse)- галочка указывает геометрически перевернуть
градиент.
Дизеринг (глубина - dither) - галочка указывает сгладить для уменьшения
сегментации.
Прозрачность (transparency) - галочка указывает на использование
прозрачности.
Попробуем на деле:
Создайте новый файл, возьмите инструмент прямоугольное выделение и
растяните его в виде прямоугольника, затем на панели инструментов
щелкните по иконке градиента, на панели параметров щелкните по стрелочке
и выберите понравившийся градиент, правее выберите вид градиента
(любой).
Обратите внимание на первые два квадратика в открывающемся окне выбора
градиента. Они используют цвета, установленные вами, как цвета переднего
плана и фона (цветные квадратики внизу панели инструментов). Первый
градиент осуществляет плавный переход из основного цвета в фон, второй -
из основного цвета в прозрачность.
Теперь подведите курсор мыши к середине левой стороны нашего выделения,
нажмите левую клавишу мыши и, не отпуская, протяните линию до середины
правой стороны(рис.1)
Теперь протяните линию градиента по диагонали (рис.2)
А теперь сверху вниз (рис.3)
Посмотрите на разницу и поэкспериментируйте с различными градиентами и
их видами.
Сохранение изображения
Наш урок подходит к концу, осталось только научиться сохранять наши
шедевры.
Щелкните пункт меню Файл (File), в отрывающемся меню вы увидите
привычный пункт -Сохранить Как (Save As)- и новый - Сохранить для Web
(Save for Web). Разберемся какой для чего.
Если вы работаете над изображением и хотите иметь возможность изменять
его в будущем, то следует выбрать пункт меню - Сохранить Как (Save As)
photoshop - выбор инструментов сохранение
Где сохранять и какое имя дать - ваше личное дело, а вот формат будет
*.PSD;*.PDD. Именно в этом формате сохраняются все ваши настройки (у нас
их пока нет, но позже появятся). Таким образом, сохраняется не картинка
целиком, а сохраняются ее части, каждую из которых вы сможете изменить
когда захотите.
Если же ваше изображение готово, то выбирайте пункт меню - Сохранить для
Web (Save for Web). Изображение будет сохранено оптимизированным для
Интернета (т.е. с наилучшим сочетанием качество\размер файла).
Отрывшееся окно сохранения следует рассмотреть подробнее:
Четыре вкладки наверху предлагают посмотреть варианты изображения:
Оригинальный (original) - изображение как оно есть. Как правило, большой
размер файла, недопустимый для web.
Оптимальный (optimized) - оптимальное соотношение качества и размера
файла с точки зрения программы.
2-up, 4-up - соответственно два и четыре варианта изображения рядом,
внизу каждого указан размер. Вы можете выбрать оптимальный на ваш
взгляд.
В правом верхнем углу этого окна задаются дополнительные настройки:
Здесь можно выбрать формат сохраняемого изображения. Общие рекомендации -
используйте форматы JPEG и PNG для фотографий с тонкими реалистичными
цветовыми переходами, формат GIF - для контрастных, малоцветных
рисунков. Кстати, все рисунки на этой страницы сохранены в формате GIF.
Если вы используете вкладки, рассмотренные выше, то настраивать эту
часть окна необязательно, по крайней мере, на этом этапе.
Итак, выбирайте самое оптимальное изображение на ваш взгляд и щелкайте
по кнопке Сохранить (Save). Откроется уже привычное окно сохранения, где
следует указать Папку (куда сохранить) и Имя файла, остальное будет уже
указано, снова щелкаем по Сохранить (Save). Изображение для web готово.
На этом первый урок закончен. Вы научились создавать новый файл,
выделять области и заливать их различными способами (цветом, шаблоном и
градиентом), а также сохранять изображения в нужном формате.
Чтобы закрепить эти навыки, поэкспериментируйте (создавайте разные по
форме области и заливайте их различными способами).
На следующем уроке вы научитесь работать с текстом и познакомитесь с
основным понятием программы - слоями.
Источник: http://www.site-do.ru/photoshop/photoshop1.php
© site-do.ru
Photoshop - Урок 1.
Быстрое выделение и заливка
Прежде всего, вам необходимо установить программу Adobe Photoshop на
свой компьютер. Программа платная и купить ее вы можете на сайте
производителя Adobe, либо попробуйте поискать и скачать ее бесплатно на
просторах интернета.
Итак, вы установили и запустили программу Adobe Photoshop.
photoshop
Это главное окно программы. Не пугайтесь обилию элементов интерфейса и
всевозможных инструментов, всего за несколько дней вы вполне освоитесь в
этой среде. Рассматривать из чего состоит это окно, мы сейчас не будем,
на практике это будет проще и понятнее.
Создание нового файла
Щелкаем Файл -> Новый. Рассмотрим появившееся окно:
photoshop - открытие файла
Имя (Name) - имя будущего документа. Чаще всего этот параметр не
задают, а имя файлу назначают при сохранении.
Ширина (Width) и Высота (Height) - ширина и высота будущего
изображения. Удобнее всего задавать в пикселах. Пиксел - единица
изображения в растровой двухмерной графике. Именно из пикселов, как из
кирпичиков, строится изображение.
Разрешение (Resolution) - количество точек на единицу длины. Чем
выше этот показатель, тем качественнее изображение, но и больший размер
файла. Поэтому за норму принято разрешение в 72 пиксела на дюйм (так
называемое экранное разрешение).
Режим (Color mode) - самый распространенный RGB цвет (color), т.к.
позволяет использовать все видимые человеческим глазом цвета. Глубина
цвета задается в битах, хватает стандартных 8 бит.
Содержимое фона (Background contents) - определяет фон изображения
(белый, прозрачный, цвет заднего плана).
Остальные настройки используются редко. Сделайте настройки как на
картинке и щелкайте OK.
Палитра инструментов
Чаще всего вам придется работать с палитрой инструментов.
photoshop - панель инструментов
Сегодня мы рассмотрим лишь некоторые из этих инструментов:
Инструменты выделения
photoshop - инструменты выделения - выделение. Щелкните по этому
инструменту и удерживайте левую клавишу мыши, раскроется меню выбора:
прямоугольное выделение, эллиптическое выделение, одиночный столбец,
одиночная строка.
photoshop - выделение
Здесь можно выбрать необходимое.
У каждого инструмента есть панель параметров, она находится под строкой
меню и меняется в зависимости от выбранного инструмента:
photoshop - палитра параметров
Итак, для прямоугольного выделения имеем следующие параметры:
photoshop - выделение 1 - новое выделение. Создается новое выделение,
при этом имеющиеся выделенные области (если они есть) исчезают.
photoshop - выделение 2 - добавить к выделению. Обозначенная область
добавится к уже существующему выделению.
photoshop - выделение 3 - удалить из выделения. Исключает выделенную
область из выделения.
photoshop - выделение 4 - выделить пересечение. Из двух выделений
(старого и нового) выделит область пересечения.
Растушевка - по краям выделения появляется область частично выделенных
пикселов. Позволяет сделать плавный переход объекта в фон.
Стиль - задает способ выделения: нормальный (normal) - свободное
выделение, заданные пропорции (fixed aspect ratio) - пропорциональное
выделение, фиксированный размер (fixed size) - область выделения
заданного размера.
Для всех инструментов выделения параметры аналогичны.
Попробуем на деле:
Возьмите инструмент прямоугольное выделение (щелкните по нему),
подведите курсор мыши в левый верхний край белого полотна созданного в
начале урока файла, нажмите левую клавишу мыши и, не отпуская,
растягивайте квадратик (рис.1).
Теперь на панели параметров щелкните по иконке "добавить к выделению",
подведите курсор мыши к центру нашего квадратика, нажмите левую клавишу
мыши и, не отпуская, растяните еще один квадратик (рис.2).
Теперь на панели параметров щелкните по иконке "удалить из выделения",
подведите курсор мыши к центру нашего второго квадратика, нажмите левую
клавишу мыши и, не отпуская, растяните квадратик (рис.3).
Должно получиться, как на рис.4. photoshop - итоговое выделение
Оставим пока так и посмотрим, как выбирать и задавать цвета.
Выбор цвета
Основные цвета изображения задаются с помощью двух квадратиков внизу
палитры инструментов. photoshop - выбор цвета
1 - цвет переднего плана.
2 - цвет фона.
3 - установить цвета по умолчанию (т.е. черный и белый).
4 - поменять местами цвета переднего плана и фона.
Щелкните по квадратику, и откроется окно сборщика цветов. Щелкните по
понравившемуся цвету, а затем ОК. Цвет, который вы выбрали станет цветом
переднего плана. Теперь щелкните по "поменять местами цвета переднего
плана и фона" и проделайте тоже самое со вторым квадратиком. Подробнее о
цвет читайте в статье цвета для web.
Теперь рассмотрим следующую группу инструментов.
Инструменты заливки
photoshop - инструменты заливки - заливка. Щелкните по этому инструменту
и удерживайте левую клавишу мыши, раскроется меню выбора: градиент и
заливка.
photoshop - инструменты заливки
Здесь можно выбрать необходимое.
Ведро - заливает изображение (выделение) цветом или текстурой.
Рассмотрим панель параметров:
photoshop - палитра параметров
Итак, для заливки имеем следующие параметры:
Заливка (fill) - определяет, что использовать в качестве "краски":
основной цвет (foreground)зальет основным цветом, шаблон (узор -
pattern) зальет некоторым узором.
Шаблон (pattern) - узор для заливки.
Режим (mode) - способ наложения пикселов, значений много и
рассматриваться будут по мере необходимости.
Непрозрачность (opacity) - определяет степень прозрачности заливки.
Допуск (tolerance) - диапазон цветов для заполнения.
Галочка сглаживание означает смягчить края перехода.
Попробуем на деле:
Возьмите инструмент заливка (щелкните по ведру), подведите его вовнутрь
выделения, сделанного на предыдущем шаге, и щелкните мышкой. Наше
выделение окрасится в цвет переднего плана (по умолчанию - черный).
Теперь на панели параметров выберете: Заливка -> Узор, Узор ->
любой понравившийся.
photoshop - выбор инструментов
Снова подведите наше ведро вовнутрь выделения и щелкните. Теперь оно
залито шаблоном и выглядит так:
Обратите внимание, в открывающемся окне шаблонов, представлена лишь
небольшая их часть. Если щелкнуть по стрелочке справа, то откроется
меню, внизу которого указаны другие коллекции шаблонов. Их можно
добавить к имеющимся.
photoshop - выбор инструментов градиент - градиент. Создает заливку с
плавным переходом между двумя или несколькими цветами.
Рассмотрим панель параметров:
- если щелкнуть по срелочке справа, то откроется палитра с вариантами
градиента, при двойном щелчке перед стрелкой откроется окно
редактирования градиента (здесь можно настроить свои варианты
градиента).
photoshop - выбор инструментов вид градиента - определяет вид градиента
(слева направо - линейный, радиальный, угловой, отраженный,
ромбовидный).
Инверсия (reverse)- галочка указывает геометрически перевернуть
градиент.
Дизеринг (глубина - dither) - галочка указывает сгладить для уменьшения
сегментации.
Прозрачность (transparency) - галочка указывает на использование
прозрачности.
Попробуем на деле:
Создайте новый файл, возьмите инструмент прямоугольное выделение и
растяните его в виде прямоугольника, затем на панели инструментов
щелкните по иконке градиента, на панели параметров щелкните по стрелочке
и выберите понравившийся градиент, правее выберите вид градиента
(любой).
Обратите внимание на первые два квадратика в открывающемся окне выбора
градиента. Они используют цвета, установленные вами, как цвета переднего
плана и фона (цветные квадратики внизу панели инструментов). Первый
градиент осуществляет плавный переход из основного цвета в фон, второй -
из основного цвета в прозрачность.
Теперь подведите курсор мыши к середине левой стороны нашего выделения,
нажмите левую клавишу мыши и, не отпуская, протяните линию до середины
правой стороны(рис.1)
Теперь протяните линию градиента по диагонали (рис.2)
А теперь сверху вниз (рис.3)
Посмотрите на разницу и поэкспериментируйте с различными градиентами и
их видами.
Сохранение изображения
Наш урок подходит к концу, осталось только научиться сохранять наши
шедевры.
Щелкните пункт меню Файл (File), в отрывающемся меню вы увидите
привычный пункт -Сохранить Как (Save As)- и новый - Сохранить для Web
(Save for Web). Разберемся какой для чего.
Если вы работаете над изображением и хотите иметь возможность изменять
его в будущем, то следует выбрать пункт меню - Сохранить Как (Save As)
photoshop - выбор инструментов сохранение
Где сохранять и какое имя дать - ваше личное дело, а вот формат будет
*.PSD;*.PDD. Именно в этом формате сохраняются все ваши настройки (у нас
их пока нет, но позже появятся). Таким образом, сохраняется не картинка
целиком, а сохраняются ее части, каждую из которых вы сможете изменить
когда захотите.
Если же ваше изображение готово, то выбирайте пункт меню - Сохранить для
Web (Save for Web). Изображение будет сохранено оптимизированным для
Интернета (т.е. с наилучшим сочетанием качество\размер файла).
Отрывшееся окно сохранения следует рассмотреть подробнее:
Четыре вкладки наверху предлагают посмотреть варианты изображения:
Оригинальный (original) - изображение как оно есть. Как правило, большой
размер файла, недопустимый для web.
Оптимальный (optimized) - оптимальное соотношение качества и размера
файла с точки зрения программы.
2-up, 4-up - соответственно два и четыре варианта изображения рядом,
внизу каждого указан размер. Вы можете выбрать оптимальный на ваш
взгляд.
В правом верхнем углу этого окна задаются дополнительные настройки:
Здесь можно выбрать формат сохраняемого изображения. Общие рекомендации -
используйте форматы JPEG и PNG для фотографий с тонкими реалистичными
цветовыми переходами, формат GIF - для контрастных, малоцветных
рисунков. Кстати, все рисунки на этой страницы сохранены в формате GIF.
Если вы используете вкладки, рассмотренные выше, то настраивать эту
часть окна необязательно, по крайней мере, на этом этапе.
Итак, выбирайте самое оптимальное изображение на ваш взгляд и щелкайте
по кнопке Сохранить (Save). Откроется уже привычное окно сохранения, где
следует указать Папку (куда сохранить) и Имя файла, остальное будет уже
указано, снова щелкаем по Сохранить (Save). Изображение для web готово.
На этом первый урок закончен. Вы научились создавать новый файл,
выделять области и заливать их различными способами (цветом, шаблоном и
градиентом), а также сохранять изображения в нужном формате.
Чтобы закрепить эти навыки, поэкспериментируйте (создавайте разные по
форме области и заливайте их различными способами).
На следующем уроке вы научитесь работать с текстом и познакомитесь с
основным понятием программы - слоями.
Источник: http://www.site-do.ru/photoshop/photoshop1.php
© site-do.ru
Быстрое выделение и заливка
Прежде всего, вам необходимо установить программу Adobe Photoshop на
свой компьютер. Программа платная и купить ее вы можете на сайте
производителя Adobe, либо попробуйте поискать и скачать ее бесплатно на
просторах интернета.
Итак, вы установили и запустили программу Adobe Photoshop.

Photoshop -
Это главное окно программы. Не пугайтесь обилию элементов интерфейса и
всевозможных инструментов, всего за несколько дней вы вполне освоитесь в
этой среде. Рассматривать из чего состоит это окно, мы сейчас не будем,
на практике это будет проще и понятнее.
Создание нового файла
Щелкаем Файл -> Новый. Рассмотрим появившееся окно:

Имя (Name) - имя будущего документа. Чаще всего этот параметр не
задают, а имя файлу назначают при сохранении.
Ширина (Width) и Высота (Height) - ширина и высота будущего
изображения. Удобнее всего задавать в пикселах. Пиксел - единица
изображения в растровой двухмерной графике. Именно из пикселов, как из
кирпичиков, строится изображение.
Разрешение (Resolution) - количество точек на единицу длины. Чем
выше этот показатель, тем качественнее изображение, но и больший размер
файла. Поэтому за норму принято разрешение в 72 пиксела на дюйм (так
называемое экранное разрешение).
Режим (Color mode) - самый распространенный RGB цвет (color), т.к.
позволяет использовать все видимые человеческим глазом цвета. Глубина
цвета задается в битах, хватает стандартных 8 бит.
Содержимое фона (Background contents) - определяет фон изображения
(белый, прозрачный, цвет заднего плана).
Остальные настройки используются редко. Сделайте настройки как на
картинке и щелкайте OK.
Палитра инструментов
Чаще всего вам придется работать с палитрой инструментов.

Сегодня мы рассмотрим лишь некоторые из этих инструментов:
Инструменты выделения
инструменту и удерживайте левую клавишу мыши, раскроется меню выбора:
прямоугольное выделение, эллиптическое выделение, одиночный столбец,
одиночная строка.

Здесь можно выбрать необходимое.
У каждого инструмента есть панель параметров, она находится под строкой
меню и меняется в зависимости от выбранного инструмента:
Итак, для прямоугольного выделения имеем следующие параметры:
- новое выделение. Создается новое выделение,
при этом имеющиеся выделенные области (если они есть) исчезают.
- добавить к выделению. Обозначенная область
добавится к уже существующему выделению.
- удалить из выделения. Исключает выделенную
область из выделения.
- выделить пересечение. Из двух выделений
(старого и нового) выделит область пересечения.
Растушевка - по краям выделения появляется область частично выделенных
пикселов. Позволяет сделать плавный переход объекта в фон.
Стиль - задает способ выделения: нормальный (normal) - свободное
выделение, заданные пропорции (fixed aspect ratio) - пропорциональное
выделение, фиксированный размер (fixed size) - область выделения
заданного размера.
Для всех инструментов выделения параметры аналогичны.
Попробуем на деле:
Возьмите инструмент прямоугольное выделение (щелкните по нему),
подведите курсор мыши в левый верхний край белого полотна созданного в
начале урока файла, нажмите левую клавишу мыши и, не отпуская,
растягивайте квадратик (рис.1).
Теперь на панели параметров щелкните по иконке "добавить к выделению",
подведите курсор мыши к центру нашего квадратика, нажмите левую клавишу
мыши и, не отпуская, растяните еще один квадратик (рис.2).
Теперь на панели параметров щелкните по иконке "удалить из выделения",
подведите курсор мыши к центру нашего второго квадратика, нажмите левую
клавишу мыши и, не отпуская, растяните квадратик (рис.3).
Должно получиться, как на рис.4. - итоговое выделение
Оставим пока так и посмотрим, как выбирать и задавать цвета.
Выбор цвета
Основные цвета изображения задаются с помощью двух квадратиков внизу
палитры инструментов. - выбор цвета
1 - цвет переднего плана.
2 - цвет фона.
3 - установить цвета по умолчанию (т.е. черный и белый).
4 - поменять местами цвета переднего плана и фона.
Щелкните по квадратику, и откроется окно сборщика цветов. Щелкните по
понравившемуся цвету, а затем ОК. Цвет, который вы выбрали станет цветом
переднего плана. Теперь щелкните по "поменять местами цвета переднего
плана и фона" и проделайте тоже самое со вторым квадратиком. Подробнее о
цвет читайте в статье цвета для web.
Теперь рассмотрим следующую группу инструментов.
Инструменты заливки
- заливка. Щелкните по этому инструменту
и удерживайте левую клавишу мыши, раскроется меню выбора: градиент и
заливка.
Здесь можно выбрать необходимое.
Ведро - заливает изображение (выделение) цветом или текстурой.
Рассмотрим панель параметров:
Итак, для заливки имеем следующие параметры:
Заливка (fill) - определяет, что использовать в качестве "краски":
основной цвет (foreground)зальет основным цветом, шаблон (узор -
pattern) зальет некоторым узором.
Шаблон (pattern) - узор для заливки.
Режим (mode) - способ наложения пикселов, значений много и
рассматриваться будут по мере необходимости.
Непрозрачность (opacity) - определяет степень прозрачности заливки.
Допуск (tolerance) - диапазон цветов для заполнения.
Галочка сглаживание означает смягчить края перехода.
Попробуем на деле:
Возьмите инструмент заливка (щелкните по ведру), подведите его вовнутрь
выделения, сделанного на предыдущем шаге, и щелкните мышкой. Наше
выделение окрасится в цвет переднего плана (по умолчанию - черный).
Теперь на панели параметров выберете: Заливка -> Узор, Узор ->
любой понравившийся.
Снова подведите наше ведро вовнутрь выделения и щелкните. Теперь оно
залито шаблоном и выглядит так:
Обратите внимание, в открывающемся окне шаблонов, представлена лишь
небольшая их часть. Если щелкнуть по стрелочке справа, то откроется
меню, внизу которого указаны другие коллекции шаблонов. Их можно
добавить к имеющимся.
- градиент. Создает заливку с
плавным переходом между двумя или несколькими цветами.
Рассмотрим панель параметров:
если щелкнуть по срелочке справа, то откроется палитра с вариантами
градиента, при двойном щелчке перед стрелкой откроется окно
редактирования градиента (здесь можно настроить свои варианты
градиента).
- определяет вид градиента
(слева направо - линейный, радиальный, угловой, отраженный,
ромбовидный).
Инверсия (reverse)- галочка указывает геометрически перевернуть
градиент.
Дизеринг (глубина - dither) - галочка указывает сгладить для уменьшения
сегментации.
Прозрачность (transparency) - галочка указывает на использование
прозрачности.
Попробуем на деле:
Создайте новый файл, возьмите инструмент прямоугольное выделение и
растяните его в виде прямоугольника, затем на панели инструментов
щелкните по иконке градиента, на панели параметров щелкните по стрелочке
и выберите понравившийся градиент, правее выберите вид градиента
(любой).
Обратите внимание на первые два квадратика в открывающемся окне выбора
градиента. Они используют цвета, установленные вами, как цвета переднего
плана и фона (цветные квадратики внизу панели инструментов). Первый
градиент осуществляет плавный переход из основного цвета в фон, второй -
из основного цвета в прозрачность.
Теперь подведите курсор мыши к середине левой стороны нашего выделения,
нажмите левую клавишу мыши и, не отпуская, протяните линию до середины
правой стороны(рис.1)
Теперь протяните линию градиента по диагонали (рис.2)
А теперь сверху вниз (рис.3)
Посмотрите на разницу и поэкспериментируйте с различными градиентами и
их видами.
Сохранение изображения
Наш урок подходит к концу, осталось только научиться сохранять наши
шедевры.
Щелкните пункт меню Файл (File), в отрывающемся меню вы увидите
привычный пункт -Сохранить Как (Save As)- и новый - Сохранить для Web
(Save for Web). Разберемся какой для чего.
Если вы работаете над изображением и хотите иметь возможность изменять
его в будущем, то следует выбрать пункт меню - Сохранить Как (Save As)
Где сохранять и какое имя дать - ваше личное дело, а вот формат будет
*.PSD;*.PDD. Именно в этом формате сохраняются все ваши настройки (у нас
их пока нет, но позже появятся). Таким образом, сохраняется не картинка
целиком, а сохраняются ее части, каждую из которых вы сможете изменить
когда захотите.
Если же ваше изображение готово, то выбирайте пункт меню - Сохранить для
Web (Save for Web). Изображение будет сохранено оптимизированным для
Интернета (т.е. с наилучшим сочетанием качество\размер файла).
Отрывшееся окно сохранения следует рассмотреть подробнее:
Четыре вкладки наверху предлагают посмотреть варианты изображения:
Оригинальный (original) - изображение как оно есть. Как правило, большой
размер файла, недопустимый для web.
Оптимальный (optimized) - оптимальное соотношение качества и размера
файла с точки зрения программы.
2-up, 4-up - соответственно два и четыре варианта изображения рядом,
внизу каждого указан размер. Вы можете выбрать оптимальный на ваш
взгляд.
В правом верхнем углу этого окна задаются дополнительные настройки:
Здесь можно выбрать формат сохраняемого изображения. Общие рекомендации -
используйте форматы JPEG и PNG для фотографий с тонкими реалистичными
цветовыми переходами, формат GIF - для контрастных, малоцветных
рисунков. Кстати, все рисунки на этой страницы сохранены в формате GIF.
Если вы используете вкладки, рассмотренные выше, то настраивать эту
часть окна необязательно, по крайней мере, на этом этапе.
Итак, выбирайте самое оптимальное изображение на ваш взгляд и щелкайте
по кнопке Сохранить (Save). Откроется уже привычное окно сохранения, где
следует указать Папку (куда сохранить) и Имя файла, остальное будет уже
указано, снова щелкаем по Сохранить (Save). Изображение для web готово.
На этом первый урок закончен. Вы научились создавать новый файл,
выделять области и заливать их различными способами (цветом, шаблоном и
градиентом), а также сохранять изображения в нужном формате.
Чтобы закрепить эти навыки, поэкспериментируйте (создавайте разные по
форме области и заливайте их различными способами).
На следующем уроке вы научитесь работать с текстом и познакомитесь с
основным понятием программы - слоями.
Источник: http://www.site-do.ru/photoshop/photoshop1.php
© site-do.ru
Photoshop - Урок 1.
Быстрое выделение и заливка
Прежде всего, вам необходимо установить программу Adobe Photoshop на
свой компьютер. Программа платная и купить ее вы можете на сайте
производителя Adobe, либо попробуйте поискать и скачать ее бесплатно на
просторах интернета.
Итак, вы установили и запустили программу Adobe Photoshop.
photoshop
Это главное окно программы. Не пугайтесь обилию элементов интерфейса и
всевозможных инструментов, всего за несколько дней вы вполне освоитесь в
этой среде. Рассматривать из чего состоит это окно, мы сейчас не будем,
на практике это будет проще и понятнее.
Создание нового файла
Щелкаем Файл -> Новый. Рассмотрим появившееся окно:
photoshop - открытие файла
Имя (Name) - имя будущего документа. Чаще всего этот параметр не
задают, а имя файлу назначают при сохранении.
Ширина (Width) и Высота (Height) - ширина и высота будущего
изображения. Удобнее всего задавать в пикселах. Пиксел - единица
изображения в растровой двухмерной графике. Именно из пикселов, как из
кирпичиков, строится изображение.
Разрешение (Resolution) - количество точек на единицу длины. Чем
выше этот показатель, тем качественнее изображение, но и больший размер
файла. Поэтому за норму принято разрешение в 72 пиксела на дюйм (так
называемое экранное разрешение).
Режим (Color mode) - самый распространенный RGB цвет (color), т.к.
позволяет использовать все видимые человеческим глазом цвета. Глубина
цвета задается в битах, хватает стандартных 8 бит.
Содержимое фона (Background contents) - определяет фон изображения
(белый, прозрачный, цвет заднего плана).
Остальные настройки используются редко. Сделайте настройки как на
картинке и щелкайте OK.
Палитра инструментов
Чаще всего вам придется работать с палитрой инструментов.
photoshop - панель инструментов
Сегодня мы рассмотрим лишь некоторые из этих инструментов:
Инструменты выделения
photoshop - инструменты выделения - выделение. Щелкните по этому
инструменту и удерживайте левую клавишу мыши, раскроется меню выбора:
прямоугольное выделение, эллиптическое выделение, одиночный столбец,
одиночная строка.
photoshop - выделение
Здесь можно выбрать необходимое.
У каждого инструмента есть панель параметров, она находится под строкой
меню и меняется в зависимости от выбранного инструмента:
photoshop - палитра параметров
Итак, для прямоугольного выделения имеем следующие параметры:
photoshop - выделение 1 - новое выделение. Создается новое выделение,
при этом имеющиеся выделенные области (если они есть) исчезают.
photoshop - выделение 2 - добавить к выделению. Обозначенная область
добавится к уже существующему выделению.
photoshop - выделение 3 - удалить из выделения. Исключает выделенную
область из выделения.
photoshop - выделение 4 - выделить пересечение. Из двух выделений
(старого и нового) выделит область пересечения.
Растушевка - по краям выделения появляется область частично выделенных
пикселов. Позволяет сделать плавный переход объекта в фон.
Стиль - задает способ выделения: нормальный (normal) - свободное
выделение, заданные пропорции (fixed aspect ratio) - пропорциональное
выделение, фиксированный размер (fixed size) - область выделения
заданного размера.
Для всех инструментов выделения параметры аналогичны.
Попробуем на деле:
Возьмите инструмент прямоугольное выделение (щелкните по нему),
подведите курсор мыши в левый верхний край белого полотна созданного в
начале урока файла, нажмите левую клавишу мыши и, не отпуская,
растягивайте квадратик (рис.1).
Теперь на панели параметров щелкните по иконке "добавить к выделению",
подведите курсор мыши к центру нашего квадратика, нажмите левую клавишу
мыши и, не отпуская, растяните еще один квадратик (рис.2).
Теперь на панели параметров щелкните по иконке "удалить из выделения",
подведите курсор мыши к центру нашего второго квадратика, нажмите левую
клавишу мыши и, не отпуская, растяните квадратик (рис.3).
Должно получиться, как на рис.4. photoshop - итоговое выделение
Оставим пока так и посмотрим, как выбирать и задавать цвета.
Выбор цвета
Основные цвета изображения задаются с помощью двух квадратиков внизу
палитры инструментов. photoshop - выбор цвета
1 - цвет переднего плана.
2 - цвет фона.
3 - установить цвета по умолчанию (т.е. черный и белый).
4 - поменять местами цвета переднего плана и фона.
Щелкните по квадратику, и откроется окно сборщика цветов. Щелкните по
понравившемуся цвету, а затем ОК. Цвет, который вы выбрали станет цветом
переднего плана. Теперь щелкните по "поменять местами цвета переднего
плана и фона" и проделайте тоже самое со вторым квадратиком. Подробнее о
цвет читайте в статье цвета для web.
Теперь рассмотрим следующую группу инструментов.
Инструменты заливки
photoshop - инструменты заливки - заливка. Щелкните по этому инструменту
и удерживайте левую клавишу мыши, раскроется меню выбора: градиент и
заливка.
photoshop - инструменты заливки
Здесь можно выбрать необходимое.
Ведро - заливает изображение (выделение) цветом или текстурой.
Рассмотрим панель параметров:
photoshop - палитра параметров
Итак, для заливки имеем следующие параметры:
Заливка (fill) - определяет, что использовать в качестве "краски":
основной цвет (foreground)зальет основным цветом, шаблон (узор -
pattern) зальет некоторым узором.
Шаблон (pattern) - узор для заливки.
Режим (mode) - способ наложения пикселов, значений много и
рассматриваться будут по мере необходимости.
Непрозрачность (opacity) - определяет степень прозрачности заливки.
Допуск (tolerance) - диапазон цветов для заполнения.
Галочка сглаживание означает смягчить края перехода.
Попробуем на деле:
Возьмите инструмент заливка (щелкните по ведру), подведите его вовнутрь
выделения, сделанного на предыдущем шаге, и щелкните мышкой. Наше
выделение окрасится в цвет переднего плана (по умолчанию - черный).
Теперь на панели параметров выберете: Заливка -> Узор, Узор ->
любой понравившийся.
photoshop - выбор инструментов
Снова подведите наше ведро вовнутрь выделения и щелкните. Теперь оно
залито шаблоном и выглядит так:
Обратите внимание, в открывающемся окне шаблонов, представлена лишь
небольшая их часть. Если щелкнуть по стрелочке справа, то откроется
меню, внизу которого указаны другие коллекции шаблонов. Их можно
добавить к имеющимся.
photoshop - выбор инструментов градиент - градиент. Создает заливку с
плавным переходом между двумя или несколькими цветами.
Рассмотрим панель параметров:
- если щелкнуть по срелочке справа, то откроется палитра с вариантами
градиента, при двойном щелчке перед стрелкой откроется окно
редактирования градиента (здесь можно настроить свои варианты
градиента).
photoshop - выбор инструментов вид градиента - определяет вид градиента
(слева направо - линейный, радиальный, угловой, отраженный,
ромбовидный).
Инверсия (reverse)- галочка указывает геометрически перевернуть
градиент.
Дизеринг (глубина - dither) - галочка указывает сгладить для уменьшения
сегментации.
Прозрачность (transparency) - галочка указывает на использование
прозрачности.
Попробуем на деле:
Создайте новый файл, возьмите инструмент прямоугольное выделение и
растяните его в виде прямоугольника, затем на панели инструментов
щелкните по иконке градиента, на панели параметров щелкните по стрелочке
и выберите понравившийся градиент, правее выберите вид градиента
(любой).
Обратите внимание на первые два квадратика в открывающемся окне выбора
градиента. Они используют цвета, установленные вами, как цвета переднего
плана и фона (цветные квадратики внизу панели инструментов). Первый
градиент осуществляет плавный переход из основного цвета в фон, второй -
из основного цвета в прозрачность.
Теперь подведите курсор мыши к середине левой стороны нашего выделения,
нажмите левую клавишу мыши и, не отпуская, протяните линию до середины
правой стороны(рис.1)
Теперь протяните линию градиента по диагонали (рис.2)
А теперь сверху вниз (рис.3)
Посмотрите на разницу и поэкспериментируйте с различными градиентами и
их видами.
Сохранение изображения
Наш урок подходит к концу, осталось только научиться сохранять наши
шедевры.
Щелкните пункт меню Файл (File), в отрывающемся меню вы увидите
привычный пункт -Сохранить Как (Save As)- и новый - Сохранить для Web
(Save for Web). Разберемся какой для чего.
Если вы работаете над изображением и хотите иметь возможность изменять
его в будущем, то следует выбрать пункт меню - Сохранить Как (Save As)
photoshop - выбор инструментов сохранение
Где сохранять и какое имя дать - ваше личное дело, а вот формат будет
*.PSD;*.PDD. Именно в этом формате сохраняются все ваши настройки (у нас
их пока нет, но позже появятся). Таким образом, сохраняется не картинка
целиком, а сохраняются ее части, каждую из которых вы сможете изменить
когда захотите.
Если же ваше изображение готово, то выбирайте пункт меню - Сохранить для
Web (Save for Web). Изображение будет сохранено оптимизированным для
Интернета (т.е. с наилучшим сочетанием качество\размер файла).
Отрывшееся окно сохранения следует рассмотреть подробнее:
Четыре вкладки наверху предлагают посмотреть варианты изображения:
Оригинальный (original) - изображение как оно есть. Как правило, большой
размер файла, недопустимый для web.
Оптимальный (optimized) - оптимальное соотношение качества и размера
файла с точки зрения программы.
2-up, 4-up - соответственно два и четыре варианта изображения рядом,
внизу каждого указан размер. Вы можете выбрать оптимальный на ваш
взгляд.
В правом верхнем углу этого окна задаются дополнительные настройки:
Здесь можно выбрать формат сохраняемого изображения. Общие рекомендации -
используйте форматы JPEG и PNG для фотографий с тонкими реалистичными
цветовыми переходами, формат GIF - для контрастных, малоцветных
рисунков. Кстати, все рисунки на этой страницы сохранены в формате GIF.
Если вы используете вкладки, рассмотренные выше, то настраивать эту
часть окна необязательно, по крайней мере, на этом этапе.
Итак, выбирайте самое оптимальное изображение на ваш взгляд и щелкайте
по кнопке Сохранить (Save). Откроется уже привычное окно сохранения, где
следует указать Папку (куда сохранить) и Имя файла, остальное будет уже
указано, снова щелкаем по Сохранить (Save). Изображение для web готово.
На этом первый урок закончен. Вы научились создавать новый файл,
выделять области и заливать их различными способами (цветом, шаблоном и
градиентом), а также сохранять изображения в нужном формате.
Чтобы закрепить эти навыки, поэкспериментируйте (создавайте разные по
форме области и заливайте их различными способами).
На следующем уроке вы научитесь работать с текстом и познакомитесь с
основным понятием программы - слоями.
Источник: http://www.site-do.ru/photoshop/photoshop1.php
© site-do.ru
Photoshop - Урок 1.
Быстрое выделение и заливка
Прежде всего, вам необходимо установить программу Adobe Photoshop на
свой компьютер. Программа платная и купить ее вы можете на сайте
производителя Adobe, либо попробуйте поискать и скачать ее бесплатно на
просторах интернета.
Итак, вы установили и запустили программу Adobe Photoshop.
photoshop
Это главное окно программы. Не пугайтесь обилию элементов интерфейса и
всевозможных инструментов, всего за несколько дней вы вполне освоитесь в
этой среде. Рассматривать из чего состоит это окно, мы сейчас не будем,
на практике это будет проще и понятнее.
Создание нового файла
Щелкаем Файл -> Новый. Рассмотрим появившееся окно:
photoshop - открытие файла
Имя (Name) - имя будущего документа. Чаще всего этот параметр не
задают, а имя файлу назначают при сохранении.
Ширина (Width) и Высота (Height) - ширина и высота будущего
изображения. Удобнее всего задавать в пикселах. Пиксел - единица
изображения в растровой двухмерной графике. Именно из пикселов, как из
кирпичиков, строится изображение.
Разрешение (Resolution) - количество точек на единицу длины. Чем
выше этот показатель, тем качественнее изображение, но и больший размер
файла. Поэтому за норму принято разрешение в 72 пиксела на дюйм (так
называемое экранное разрешение).
Режим (Color mode) - самый распространенный RGB цвет (color), т.к.
позволяет использовать все видимые человеческим глазом цвета. Глубина
цвета задается в битах, хватает стандартных 8 бит.
Содержимое фона (Background contents) - определяет фон изображения
(белый, прозрачный, цвет заднего плана).
Остальные настройки используются редко. Сделайте настройки как на
картинке и щелкайте OK.
Палитра инструментов
Чаще всего вам придется работать с палитрой инструментов.
photoshop - панель инструментов
Сегодня мы рассмотрим лишь некоторые из этих инструментов:
Инструменты выделения
photoshop - инструменты выделения - выделение. Щелкните по этому
инструменту и удерживайте левую клавишу мыши, раскроется меню выбора:
прямоугольное выделение, эллиптическое выделение, одиночный столбец,
одиночная строка.
photoshop - выделение
Здесь можно выбрать необходимое.
У каждого инструмента есть панель параметров, она находится под строкой
меню и меняется в зависимости от выбранного инструмента:
photoshop - палитра параметров
Итак, для прямоугольного выделения имеем следующие параметры:
photoshop - выделение 1 - новое выделение. Создается новое выделение,
при этом имеющиеся выделенные области (если они есть) исчезают.
photoshop - выделение 2 - добавить к выделению. Обозначенная область
добавится к уже существующему выделению.
photoshop - выделение 3 - удалить из выделения. Исключает выделенную
область из выделения.
photoshop - выделение 4 - выделить пересечение. Из двух выделений
(старого и нового) выделит область пересечения.
Растушевка - по краям выделения появляется область частично выделенных
пикселов. Позволяет сделать плавный переход объекта в фон.
Стиль - задает способ выделения: нормальный (normal) - свободное
выделение, заданные пропорции (fixed aspect ratio) - пропорциональное
выделение, фиксированный размер (fixed size) - область выделения
заданного размера.
Для всех инструментов выделения параметры аналогичны.
Попробуем на деле:
Возьмите инструмент прямоугольное выделение (щелкните по нему),
подведите курсор мыши в левый верхний край белого полотна созданного в
начале урока файла, нажмите левую клавишу мыши и, не отпуская,
растягивайте квадратик (рис.1).
Теперь на панели параметров щелкните по иконке "добавить к выделению",
подведите курсор мыши к центру нашего квадратика, нажмите левую клавишу
мыши и, не отпуская, растяните еще один квадратик (рис.2).
Теперь на панели параметров щелкните по иконке "удалить из выделения",
подведите курсор мыши к центру нашего второго квадратика, нажмите левую
клавишу мыши и, не отпуская, растяните квадратик (рис.3).
Должно получиться, как на рис.4. photoshop - итоговое выделение
Оставим пока так и посмотрим, как выбирать и задавать цвета.
Выбор цвета
Основные цвета изображения задаются с помощью двух квадратиков внизу
палитры инструментов. photoshop - выбор цвета
1 - цвет переднего плана.
2 - цвет фона.
3 - установить цвета по умолчанию (т.е. черный и белый).
4 - поменять местами цвета переднего плана и фона.
Щелкните по квадратику, и откроется окно сборщика цветов. Щелкните по
понравившемуся цвету, а затем ОК. Цвет, который вы выбрали станет цветом
переднего плана. Теперь щелкните по "поменять местами цвета переднего
плана и фона" и проделайте тоже самое со вторым квадратиком. Подробнее о
цвет читайте в статье цвета для web.
Теперь рассмотрим следующую группу инструментов.
Инструменты заливки
photoshop - инструменты заливки - заливка. Щелкните по этому инструменту
и удерживайте левую клавишу мыши, раскроется меню выбора: градиент и
заливка.
photoshop - инструменты заливки
Здесь можно выбрать необходимое.
Ведро - заливает изображение (выделение) цветом или текстурой.
Рассмотрим панель параметров:
photoshop - палитра параметров
Итак, для заливки имеем следующие параметры:
Заливка (fill) - определяет, что использовать в качестве "краски":
основной цвет (foreground)зальет основным цветом, шаблон (узор -
pattern) зальет некоторым узором.
Шаблон (pattern) - узор для заливки.
Режим (mode) - способ наложения пикселов, значений много и
рассматриваться будут по мере необходимости.
Непрозрачность (opacity) - определяет степень прозрачности заливки.
Допуск (tolerance) - диапазон цветов для заполнения.
Галочка сглаживание означает смягчить края перехода.
Попробуем на деле:
Возьмите инструмент заливка (щелкните по ведру), подведите его вовнутрь
выделения, сделанного на предыдущем шаге, и щелкните мышкой. Наше
выделение окрасится в цвет переднего плана (по умолчанию - черный).
Теперь на панели параметров выберете: Заливка -> Узор, Узор ->
любой понравившийся.
photoshop - выбор инструментов
Снова подведите наше ведро вовнутрь выделения и щелкните. Теперь оно
залито шаблоном и выглядит так:
Обратите внимание, в открывающемся окне шаблонов, представлена лишь
небольшая их часть. Если щелкнуть по стрелочке справа, то откроется
меню, внизу которого указаны другие коллекции шаблонов. Их можно
добавить к имеющимся.
photoshop - выбор инструментов градиент - градиент. Создает заливку с
плавным переходом между двумя или несколькими цветами.
Рассмотрим панель параметров:
- если щелкнуть по срелочке справа, то откроется палитра с вариантами
градиента, при двойном щелчке перед стрелкой откроется окно
редактирования градиента (здесь можно настроить свои варианты
градиента).
photoshop - выбор инструментов вид градиента - определяет вид градиента
(слева направо - линейный, радиальный, угловой, отраженный,
ромбовидный).
Инверсия (reverse)- галочка указывает геометрически перевернуть
градиент.
Дизеринг (глубина - dither) - галочка указывает сгладить для уменьшения
сегментации.
Прозрачность (transparency) - галочка указывает на использование
прозрачности.
Попробуем на деле:
Создайте новый файл, возьмите инструмент прямоугольное выделение и
растяните его в виде прямоугольника, затем на панели инструментов
щелкните по иконке градиента, на панели параметров щелкните по стрелочке
и выберите понравившийся градиент, правее выберите вид градиента
(любой).
Обратите внимание на первые два квадратика в открывающемся окне выбора
градиента. Они используют цвета, установленные вами, как цвета переднего
плана и фона (цветные квадратики внизу панели инструментов). Первый
градиент осуществляет плавный переход из основного цвета в фон, второй -
из основного цвета в прозрачность.
Теперь подведите курсор мыши к середине левой стороны нашего выделения,
нажмите левую клавишу мыши и, не отпуская, протяните линию до середины
правой стороны(рис.1)
Теперь протяните линию градиента по диагонали (рис.2)
А теперь сверху вниз (рис.3)
Посмотрите на разницу и поэкспериментируйте с различными градиентами и
их видами.
Сохранение изображения
Наш урок подходит к концу, осталось только научиться сохранять наши
шедевры.
Щелкните пункт меню Файл (File), в отрывающемся меню вы увидите
привычный пункт -Сохранить Как (Save As)- и новый - Сохранить для Web
(Save for Web). Разберемся какой для чего.
Если вы работаете над изображением и хотите иметь возможность изменять
его в будущем, то следует выбрать пункт меню - Сохранить Как (Save As)
photoshop - выбор инструментов сохранение
Где сохранять и какое имя дать - ваше личное дело, а вот формат будет
*.PSD;*.PDD. Именно в этом формате сохраняются все ваши настройки (у нас
их пока нет, но позже появятся). Таким образом, сохраняется не картинка
целиком, а сохраняются ее части, каждую из которых вы сможете изменить
когда захотите.
Если же ваше изображение готово, то выбирайте пункт меню - Сохранить для
Web (Save for Web). Изображение будет сохранено оптимизированным для
Интернета (т.е. с наилучшим сочетанием качество\размер файла).
Отрывшееся окно сохранения следует рассмотреть подробнее:
Четыре вкладки наверху предлагают посмотреть варианты изображения:
Оригинальный (original) - изображение как оно есть. Как правило, большой
размер файла, недопустимый для web.
Оптимальный (optimized) - оптимальное соотношение качества и размера
файла с точки зрения программы.
2-up, 4-up - соответственно два и четыре варианта изображения рядом,
внизу каждого указан размер. Вы можете выбрать оптимальный на ваш
взгляд.
В правом верхнем углу этого окна задаются дополнительные настройки:
Здесь можно выбрать формат сохраняемого изображения. Общие рекомендации -
используйте форматы JPEG и PNG для фотографий с тонкими реалистичными
цветовыми переходами, формат GIF - для контрастных, малоцветных
рисунков. Кстати, все рисунки на этой страницы сохранены в формате GIF.
Если вы используете вкладки, рассмотренные выше, то настраивать эту
часть окна необязательно, по крайней мере, на этом этапе.
Итак, выбирайте самое оптимальное изображение на ваш взгляд и щелкайте
по кнопке Сохранить (Save). Откроется уже привычное окно сохранения, где
следует указать Папку (куда сохранить) и Имя файла, остальное будет уже
указано, снова щелкаем по Сохранить (Save). Изображение для web готово.
На этом первый урок закончен. Вы научились создавать новый файл,
выделять области и заливать их различными способами (цветом, шаблоном и
градиентом), а также сохранять изображения в нужном формате.
Чтобы закрепить эти навыки, поэкспериментируйте (создавайте разные по
форме области и заливайте их различными способами).
На следующем уроке вы научитесь работать с текстом и познакомитесь с
основным понятием программы - слоями.
Источник: http://www.site-do.ru/photoshop/photoshop1.php
© site-do.ru
Метки: Уроки фотошопа
Лидия Железнова,
03-09-2015 13:03
(ссылка)
Имущество, купленное на скрытые доходы.
Надзор

Генпрокуратура разработала новую методику по контролю за скрытыми расходами чиновников. Фото: PhotoXpress
Генпрокуратура разработала новую методику по контролю за скрытыми расходами чиновников. Фото: PhotoXpress
Впервые по требованию прокуратуры сразу в нескольких регионах России суды стали отбирать у чиновников в пользу государства машины, дома и участки. Создан важный правовой прецедент. Изымается имущество государственных и муниципальных служащих, которые не смогли доказать, что все это они купили на легальные, задекларированные доходы.
Сроки прокурорских проверок сократятся
Сейчас Генпрокуратура проверяет законность появления дорогого имущества у более чем у ста чиновников разных рангов. Первые прокурорские иски суды уже поддержали.
Кому из столоначальников и за что теперь грозит потеря приобретенных квартир, автомобилей или земельных участков?
Генпрокуратура разработала новую методику по контролю за скрытыми расходами чиновников. Причем речь идет не о деньгах, полученных от откатов, воровства или взяточничества. Если доказан факт коррупции, за это наступает уголовная ответственность и уголовное наказание вплоть до реального срока. Здесь же дело касается гражданско-правовых отношений. Проще говоря, прокуроры выявляют скрытые приработки, которые чиновник решил утаить и потратить на дорогие приобретения.
Первый заместитель Генерального прокурора Александр Буксман разослал подчиненным методическое пособие, которое должно стать руководством к действию по надзору за недобросовестными чиновниками. Дана практическая инструкция, как выполнять прокурорский надзор, предусмотренный в рамках Федерального закона N 230-ФЗ "О контроле за соответствием расходов лиц, замещающих государственные должности, и иных лиц их доходам". Этот закон вступил в силу с 1 января 2013 года.
СМОТРИТЕ ТАКЖЕ
Фото: Аркадий Колыбалов/ РГ
Орловским депутатам рекомендовали отказаться от "золотых парашютов"
По сути, полтора года шла его отработка, в том числе и с точки зрения судебной практики. И если до этого многие недобросовестные госслужащие особо не опасались контроля за своими расходами, то сейчас у них появился повод серьезно задуматься. Из-за незадекларированных "левых" доходов можно лишиться не только имущества, но и должности.
Вряд ли начальство "наказанного" прокурорами служащего посмотрит на это сквозь пальцы.
Ведь статья 17 Федерального закона как раз и предусматривает полномочия прокурора обратиться в суд с заявлением об обращении в доход государства земельных участков, других объектов недвижимости, транспортных средств, ценных бумаг, в отношении которых государственным или муниципальным служащим не представлено сведений, подтверждающих их приобретение на законные доходы.
Если раньше служащий в суде мог сказать, что, например, деньги на покупку машины ему дали родные или знакомые, и на этом процесс останавливался, то сейчас он должен будет документально это доказать.
Как объяснил корреспонденту "РГ" заместитель начальника управления Генпрокуратуры по надзору за исполнением законодательства о противодействии коррупции Аслан Юсуфов, в методических рекомендациях раскрывается порядок действий прокуроров при направлении в суд исков об обращении в доход государства имущества, в отношении которого не представлено доказательств его приобретения на законные доходы. Кроме того, методики разъясняют прокурорам, откуда они могут получить информацию о нарушениях и какие в этой связи рекомендуется проводить надзорные мероприятия.
Также, по словам Юсуфова, методика подробно объясняет, как строить взаимодействие с различными органами власти при выявлении нарушений закона о расходах.
Сейчас прокурорами уже направлено в суды 5 исковых заявлений об обращении в доход государства имущества госслужащих. Его общая стоимость, согласно заявленным исковым требованиям, превышает 89 миллионов рублей.
Так, прокурор Орловской области направил в суд исковое заявление к двум лицам, обязанным предоставлять сведения о расходах, об обращении в доход государства 31 объекта имущества на общую сумму более 71 миллионов рублей.
ЧИТАЙТЕ ТАКЖЕ
Фото: Fotolia/PhotoXPress.ru
Сроки и основания прокурорских проверок юрлиц и госорганов ограничат
Прокуратурой Приморского края в Советский районный суд Владивостока направлено исковое заявление к муниципальной служащей администрации Надеждинского муниципального района об обращении принадлежащей ей автомашины в доход государства.
В ходе контрольного мероприятия установлено, что она приобрела автомашину стоимостью 863 тысячи рублей, что превышало ее совокупный доход за три года. Во время проверки она сообщила, что деньги дал ее знакомый. Прокуроры провели его по базе ФНС, оказалось, что доход у него еще меньше. В итоге вызванный на допрос знакомый заявил, что никаких денег не давал.
Ивдельский городской суд Свердловской области в настоящее время рассматривает дело по иску прокурора Ивделя к служащей одного из исправительных учреждений ГУФСИН России по Свердловской области об обращении в доход Российской Федерации автомобиля стоимостью более 2 миллионов рублей. При том, что ее доход за три предыдущих года составил всего 1,3 миллиона рублей.
Прокурор Краснодарского края направил в суд заявление к судебному приставу одного из отделов УФССП России по краю и ее супругу об обращении в доход государства земельного участка и домовладения на сумму свыше 6 миллионов рублей. Общий доход супругов за три предшествующих года составил 975 тысяч рублей.
Всего же в этом году по итогам проверок исполнения законов и в связи с рассмотрением обращений прокуроры инициировали 109 процедур осуществления контроля за расходами.
Надо сказать, что прокурорские проверки проводятся как по заявлениям самих органов власти или работодателя, в которых действуют соответствующие комиссии, так и по заявлениям граждан. Например, граждане сообщают, что у какого-то служащего появился дорогой особняк. Прокуроры в этом случае направляют запросы в Росреестр, налоговую, проверяют декларацию чиновника за последние три года. Если существует явное несоответствие доходов и дорогой покупки, из прокуратуры приходит обращение к руководителям этого служащего. Получив ответы на эти запросы и опросив фигуранта проверки, прокурор принимает решение: было ли дорогое приобретение оплачено на задекларированные доходы. Или источник средств на такое приобретение чиновник скрывает. В этом случае иск из прокуратуры подается в суд и там выносится окончательный вердикт - отбирать ли у чиновника дорогое имущество.
Справка "РГ"
В первом полугодии 2015 года в интернет-приемную Генпрокуратуры в раздел "Борьба с коррупцией" поступило 15 678 обращений граждан о возможных нарушениях законодательства в сфере противодействия коррупции. Из них 742 поступило на рассмотрение в управление по надзору за исполнением законодательства о противодействии коррупции.
"Российская газета" - Федеральный выпуск №6767 (196)

Генпрокуратура разработала новую методику по контролю за скрытыми расходами чиновников. Фото: PhotoXpress
Генпрокуратура разработала новую методику по контролю за скрытыми расходами чиновников. Фото: PhotoXpress
Впервые по требованию прокуратуры сразу в нескольких регионах России суды стали отбирать у чиновников в пользу государства машины, дома и участки. Создан важный правовой прецедент. Изымается имущество государственных и муниципальных служащих, которые не смогли доказать, что все это они купили на легальные, задекларированные доходы.
Сроки прокурорских проверок сократятся
Сейчас Генпрокуратура проверяет законность появления дорогого имущества у более чем у ста чиновников разных рангов. Первые прокурорские иски суды уже поддержали.
Кому из столоначальников и за что теперь грозит потеря приобретенных квартир, автомобилей или земельных участков?
Генпрокуратура разработала новую методику по контролю за скрытыми расходами чиновников. Причем речь идет не о деньгах, полученных от откатов, воровства или взяточничества. Если доказан факт коррупции, за это наступает уголовная ответственность и уголовное наказание вплоть до реального срока. Здесь же дело касается гражданско-правовых отношений. Проще говоря, прокуроры выявляют скрытые приработки, которые чиновник решил утаить и потратить на дорогие приобретения.
Первый заместитель Генерального прокурора Александр Буксман разослал подчиненным методическое пособие, которое должно стать руководством к действию по надзору за недобросовестными чиновниками. Дана практическая инструкция, как выполнять прокурорский надзор, предусмотренный в рамках Федерального закона N 230-ФЗ "О контроле за соответствием расходов лиц, замещающих государственные должности, и иных лиц их доходам". Этот закон вступил в силу с 1 января 2013 года.
СМОТРИТЕ ТАКЖЕ
Фото: Аркадий Колыбалов/ РГ
Орловским депутатам рекомендовали отказаться от "золотых парашютов"
По сути, полтора года шла его отработка, в том числе и с точки зрения судебной практики. И если до этого многие недобросовестные госслужащие особо не опасались контроля за своими расходами, то сейчас у них появился повод серьезно задуматься. Из-за незадекларированных "левых" доходов можно лишиться не только имущества, но и должности.
Вряд ли начальство "наказанного" прокурорами служащего посмотрит на это сквозь пальцы.
Ведь статья 17 Федерального закона как раз и предусматривает полномочия прокурора обратиться в суд с заявлением об обращении в доход государства земельных участков, других объектов недвижимости, транспортных средств, ценных бумаг, в отношении которых государственным или муниципальным служащим не представлено сведений, подтверждающих их приобретение на законные доходы.
Если раньше служащий в суде мог сказать, что, например, деньги на покупку машины ему дали родные или знакомые, и на этом процесс останавливался, то сейчас он должен будет документально это доказать.
Как объяснил корреспонденту "РГ" заместитель начальника управления Генпрокуратуры по надзору за исполнением законодательства о противодействии коррупции Аслан Юсуфов, в методических рекомендациях раскрывается порядок действий прокуроров при направлении в суд исков об обращении в доход государства имущества, в отношении которого не представлено доказательств его приобретения на законные доходы. Кроме того, методики разъясняют прокурорам, откуда они могут получить информацию о нарушениях и какие в этой связи рекомендуется проводить надзорные мероприятия.
Также, по словам Юсуфова, методика подробно объясняет, как строить взаимодействие с различными органами власти при выявлении нарушений закона о расходах.
Сейчас прокурорами уже направлено в суды 5 исковых заявлений об обращении в доход государства имущества госслужащих. Его общая стоимость, согласно заявленным исковым требованиям, превышает 89 миллионов рублей.
Так, прокурор Орловской области направил в суд исковое заявление к двум лицам, обязанным предоставлять сведения о расходах, об обращении в доход государства 31 объекта имущества на общую сумму более 71 миллионов рублей.
ЧИТАЙТЕ ТАКЖЕ
Фото: Fotolia/PhotoXPress.ru
Сроки и основания прокурорских проверок юрлиц и госорганов ограничат
Прокуратурой Приморского края в Советский районный суд Владивостока направлено исковое заявление к муниципальной служащей администрации Надеждинского муниципального района об обращении принадлежащей ей автомашины в доход государства.
В ходе контрольного мероприятия установлено, что она приобрела автомашину стоимостью 863 тысячи рублей, что превышало ее совокупный доход за три года. Во время проверки она сообщила, что деньги дал ее знакомый. Прокуроры провели его по базе ФНС, оказалось, что доход у него еще меньше. В итоге вызванный на допрос знакомый заявил, что никаких денег не давал.
Ивдельский городской суд Свердловской области в настоящее время рассматривает дело по иску прокурора Ивделя к служащей одного из исправительных учреждений ГУФСИН России по Свердловской области об обращении в доход Российской Федерации автомобиля стоимостью более 2 миллионов рублей. При том, что ее доход за три предыдущих года составил всего 1,3 миллиона рублей.
Прокурор Краснодарского края направил в суд заявление к судебному приставу одного из отделов УФССП России по краю и ее супругу об обращении в доход государства земельного участка и домовладения на сумму свыше 6 миллионов рублей. Общий доход супругов за три предшествующих года составил 975 тысяч рублей.
Всего же в этом году по итогам проверок исполнения законов и в связи с рассмотрением обращений прокуроры инициировали 109 процедур осуществления контроля за расходами.
Надо сказать, что прокурорские проверки проводятся как по заявлениям самих органов власти или работодателя, в которых действуют соответствующие комиссии, так и по заявлениям граждан. Например, граждане сообщают, что у какого-то служащего появился дорогой особняк. Прокуроры в этом случае направляют запросы в Росреестр, налоговую, проверяют декларацию чиновника за последние три года. Если существует явное несоответствие доходов и дорогой покупки, из прокуратуры приходит обращение к руководителям этого служащего. Получив ответы на эти запросы и опросив фигуранта проверки, прокурор принимает решение: было ли дорогое приобретение оплачено на задекларированные доходы. Или источник средств на такое приобретение чиновник скрывает. В этом случае иск из прокуратуры подается в суд и там выносится окончательный вердикт - отбирать ли у чиновника дорогое имущество.
Справка "РГ"
В первом полугодии 2015 года в интернет-приемную Генпрокуратуры в раздел "Борьба с коррупцией" поступило 15 678 обращений граждан о возможных нарушениях законодательства в сфере противодействия коррупции. Из них 742 поступило на рассмотрение в управление по надзору за исполнением законодательства о противодействии коррупции.
"Российская газета" - Федеральный выпуск №6767 (196)
Метки: Закон и порядок
Лидия Железнова,
26-08-2015 13:34
(ссылка)
Надписи ЛЮБОВЬ в ПНГ от Ирины N
Фотографии в альбоме «Любовь, счастье... в надписи», автор Ирина N на Яндекс.Фотках [ ещё → ]fotki.yandex.ru/get/6806/155295907.735/0_110eec_acdcbab5_L.png" title="" alt="" border="0"/>
[ ещё → ]fotki.yandex.ru/get/6806/155295907.735/0_110eec_acdcbab5_L.png" title="" alt="" border="0"/>

















































































































































































































































































































































































































































































































 [ ещё → ]fotki.yandex.ru/get/6806/155295907.735/0_110eec_acdcbab5_L.png" title="" alt="" border="0"/>
[ ещё → ]fotki.yandex.ru/get/6806/155295907.735/0_110eec_acdcbab5_L.png" title="" alt="" border="0"/>

















































































































































































































































































































































































































































































































Метки: надписи в пнг
Лидия Железнова,
24-07-2015 00:49
(ссылка)
Холодец «Поросенок»
 | ||
| ||
 |
Метки: рецепты
Лидия Железнова,
03-03-2014 11:40
(ссылка)
О луковой шелухе
|
Лидия Железнова,
03-03-2014 01:46
(ссылка)
Без заголовка
Метки: мои работы, мои рамочки
Лидия Железнова,
02-03-2014 23:38
(ссылка)
Приходите в мой дом
Метки: мои работы, мои рамочки
Лидия Железнова,
02-03-2014 17:52
(ссылка)
Весна

|
Метки: мои работы, мои рамочки
Лидия Железнова,
02-03-2014 17:51
(ссылка)
Песнь Сирены
|
Метки: мои работы, мои рамочки
В этой группе, возможно, есть записи, доступные только её участникам.
Чтобы их читать, Вам нужно вступить в группу
Чтобы их читать, Вам нужно вступить в группу














 [
[