| Написать комментарий | |
08-06-2009 02:48 (ссылка)
Re: Делаем зомби
Во всех этих шести эффектах используются стили слоя. Если вы член Plus member,
то вы можете просто скачать архив со стилями, а затем распаковав,
вставить стили в программу. Но если же нет, не волнуйтесь! Данный урок
дает подробные инструкции, как добиться таких результатов.
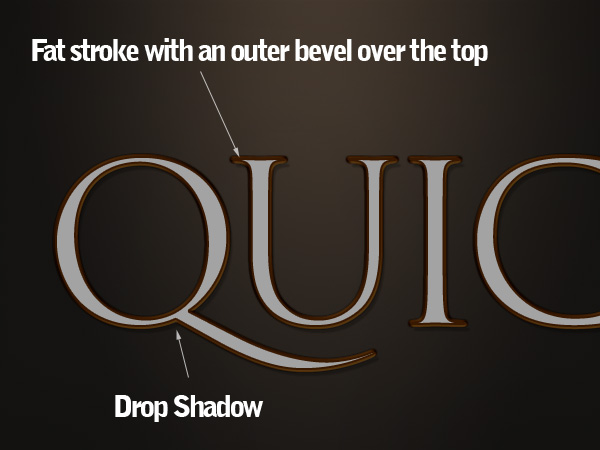
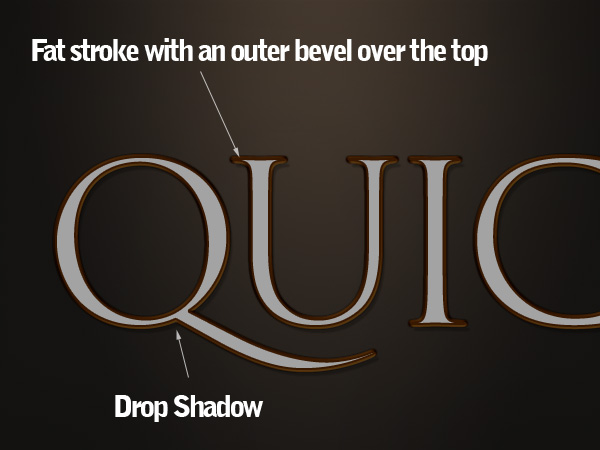
Быстрый золотой текст /Quick Gold Text.

Есть много способов сделать "золотой текст". Данный текст
использует два стиля слоя, которые применены к одному и тому же слову,
только нижний слой немного смещен на несколько пикселов вниз.
Здесь я использовал шрифт Trajan.

Верхний
слой создан при помощи bevel, gradient overlay и т.д. (параметры на
скрине). Также была добавлена небольша тень, для того, чтобы оттенять
данный слой от нижнего.







Нижний
слой дает объем нашим буквам. Заметим, что внутренняя часть в данный
момент важна, потому как будет перекрыта верхним золотым слоем.




Металлический 3d текст/3d Metallic Text

Этот
эффект лишь разновидность. Как вы можете видеть ниже, мы снова
использовали два слоя с одинаковым текстом , где на каждом был применен
свой набор эффектов.
Здесь я использовал эффект Gloss Contour
на примененном стиле bevel&emboss. Всюду мы использовали оттенки
желтого для создания теней, в данном случае это был серый цвет.

Эксперименты с текстом:
Также я попробовал применить к тексту искривление. Это можно сделать, щелкнув по текстовому слою, выбрав инструмент Horizontal Type Tool (T), а затем кликнув по иконке, показанной на скрине.В выпадающем диалоговом окне выбрать Warp.
Если вы применяете эффект Bulge к одному из слоев, то получится легкое искажение, которое смотрится неаккуратно.


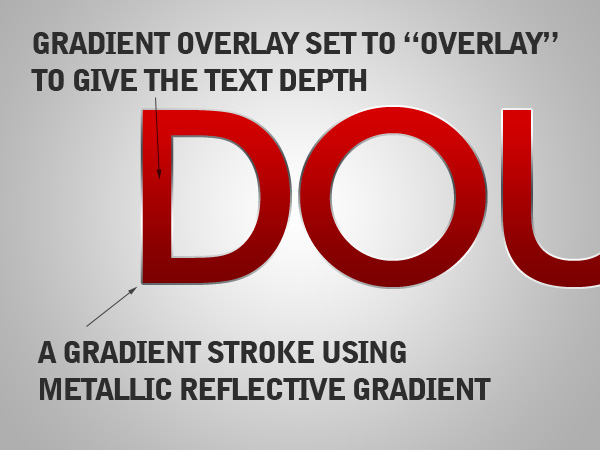
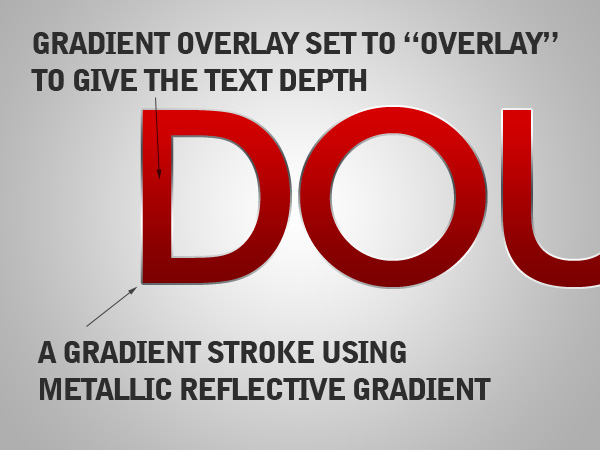
Двойной текст/DoubleType

Этот эффект очень прост и основан только на том, что к одной части текста применяются стили , а к другой нет.
Здесь я использовал шрифт Futura.
Я
уверен, что вы видели такой эффект на кинопостерах. Я использовал
красный цвет, но вы можете использовать любое сочетание цветов.
Чтобы сделать подобный текстовый эффект, мы будем использовать только стили - Outer Stroke и Gradient Overlay:
1. Итак, добавим обводку (Outer Stroke) в 1px Outer Stroke и используем
градиент вместо цвета. Я использовал один из готовых металлических
градиентов Фотошопа (смотрите настройки для эффекта «thin metal» ниже).
Это добавит краям текста блеска.
2. Затем добавляем чёрно-белый
градиент (Gradient Overlay), поменяем режим наложения на Overlay и
прозрачность уменьшим до 50%. И теперь, когда вы будете менять цвет
текста, то он будет корректироваться автоматически .

ГиперЦвет/HyperColor

Этот эффект я нашёл на сайте Chris Garrett Media. Это действительно очень простой эффект. Наберите любой текст (например, шрифтом DIN ), добавьте Gradient Overlay.
В Фотошопе есть наборы очень красивых градиентов Color Harmony, которые
вы можете добавить и использовать, нажав маленькую стрелочку справа в
диалоговом Gradient Editor. Примените один из этих градиентов на тексте белого цвета и уменьшите прозрачность до 59% (фон должен быть тёмным).

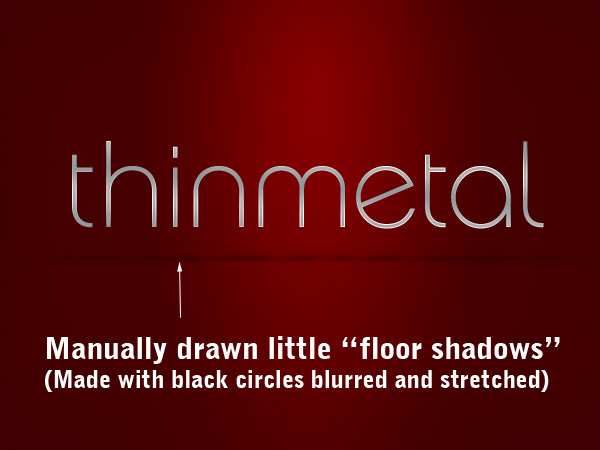
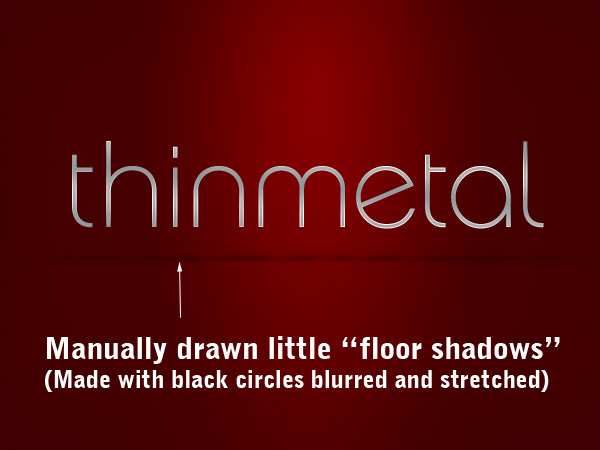
Тонкий металл/Thin Metal

Это простейший способ сделать металлический текст.
Основан он на том факте, что когда мы видим металл в реальной жизни, он
имеет обычно множество бликов и теней, особенно блестящий хромированный
металл. Таким образом, используя две копии одного градиента под разными
углами, вы можете легко сделать текстовый металлический эффект.
Лучше всего этот эффект подходит для тонких шрифтов, в ином случае текст будет смотреться скучно и плоско (если только мы не добавим ещё стилей, но тогда это не будет на столько супербыстро!)

Итак, во-первых, я решил сделать текст
«стоящим на поверхности». Теперь создаём новый слой и рисуем маленькие
кружочки под ножкой каждой буквы, затем применяем фильтр Filters > Blur > Gaussian Blur = 2 px. Теперь жмём CTRL+T и сплющиваем кружочки. Уменьшаем прозрачность до 30%.
Для теней от таких букв, как 'a' и 'e', используйте transform tool и растяните кружочки по горизонтали.
В конце я дублировал один из кружочков-теней и растянул вдоль всего слова, так чтобы эта тень проходила под всем текстом.
Поэкспериментируйте и у вас получатся очень реалистичные тени под текстом.

Таким образом, наш текст
- это сочетание двух стилей - Gradient Overlay и Stroke = 1px с
использованием того же градиента. Градиент, который мы использовали
(такой же как в эффекте Double Type ранее), это стандартный
металлический градиент в ФШ. Вы можете его добавить, нажав маленькую
стрелочку справа в диалоговом Gradient Editor и выбрав Metals.
Весь
секрет этого эффекта заключается в том, что углы наложения градиента и
обводки должны быть разными. Это создаёт красивые блики на тексте.
Кроме того я уменьшил прозрачность основного градиента до 14% для более плавного перехода, но этот шаг необязателен.

Фантастический пластик/Plastic Fantastic

Я
очень люблю создавать гелевые текстовые стили, хотя практически не
использую их в реальных проэктах. данный эффект также создан на двух
одинаковых текстовых слоях с различными стилями слоя (подобно
металлическим, которые мы обсуждали выше). Вы можете видеть эти два
слоя ниже. основное моделирование эффекта производилось на нижнем слое.
верхний слой использовался для создания эффекта блеска.

В нижнем слое мы использовали внешнее и внутреннее свечение, градиент и тени. Настройки даны ниже.





Верхний слой изменил стиль слоя Bevel & Emboss. Ниже вы можете видеть настройки, в том числе и для градиентного контура.





Автор: Collis
Перевод: Nadik
Форум: Уроки Photoshop
то вы можете просто скачать архив со стилями, а затем распаковав,
вставить стили в программу. Но если же нет, не волнуйтесь! Данный урок
дает подробные инструкции, как добиться таких результатов.
Быстрый золотой текст /Quick Gold Text.

Есть много способов сделать "золотой текст". Данный текст
использует два стиля слоя, которые применены к одному и тому же слову,
только нижний слой немного смещен на несколько пикселов вниз.
Здесь я использовал шрифт Trajan.

Верхний
слой создан при помощи bevel, gradient overlay и т.д. (параметры на
скрине). Также была добавлена небольша тень, для того, чтобы оттенять
данный слой от нижнего.







Нижний
слой дает объем нашим буквам. Заметим, что внутренняя часть в данный
момент важна, потому как будет перекрыта верхним золотым слоем.




Металлический 3d текст/3d Metallic Text

Этот
эффект лишь разновидность. Как вы можете видеть ниже, мы снова
использовали два слоя с одинаковым текстом , где на каждом был применен
свой набор эффектов.
Здесь я использовал эффект Gloss Contour
на примененном стиле bevel&emboss. Всюду мы использовали оттенки
желтого для создания теней, в данном случае это был серый цвет.

Эксперименты с текстом:
Также я попробовал применить к тексту искривление. Это можно сделать, щелкнув по текстовому слою, выбрав инструмент Horizontal Type Tool (T), а затем кликнув по иконке, показанной на скрине.В выпадающем диалоговом окне выбрать Warp.
Если вы применяете эффект Bulge к одному из слоев, то получится легкое искажение, которое смотрится неаккуратно.


Двойной текст/DoubleType

Этот эффект очень прост и основан только на том, что к одной части текста применяются стили , а к другой нет.
Здесь я использовал шрифт Futura.
Я
уверен, что вы видели такой эффект на кинопостерах. Я использовал
красный цвет, но вы можете использовать любое сочетание цветов.
Чтобы сделать подобный текстовый эффект, мы будем использовать только стили - Outer Stroke и Gradient Overlay:
1. Итак, добавим обводку (Outer Stroke) в 1px Outer Stroke и используем
градиент вместо цвета. Я использовал один из готовых металлических
градиентов Фотошопа (смотрите настройки для эффекта «thin metal» ниже).
Это добавит краям текста блеска.
2. Затем добавляем чёрно-белый
градиент (Gradient Overlay), поменяем режим наложения на Overlay и
прозрачность уменьшим до 50%. И теперь, когда вы будете менять цвет
текста, то он будет корректироваться автоматически .

ГиперЦвет/HyperColor

Этот эффект я нашёл на сайте Chris Garrett Media. Это действительно очень простой эффект. Наберите любой текст (например, шрифтом DIN ), добавьте Gradient Overlay.
В Фотошопе есть наборы очень красивых градиентов Color Harmony, которые
вы можете добавить и использовать, нажав маленькую стрелочку справа в
диалоговом Gradient Editor. Примените один из этих градиентов на тексте белого цвета и уменьшите прозрачность до 59% (фон должен быть тёмным).

Тонкий металл/Thin Metal

Это простейший способ сделать металлический текст.
Основан он на том факте, что когда мы видим металл в реальной жизни, он
имеет обычно множество бликов и теней, особенно блестящий хромированный
металл. Таким образом, используя две копии одного градиента под разными
углами, вы можете легко сделать текстовый металлический эффект.
Лучше всего этот эффект подходит для тонких шрифтов, в ином случае текст будет смотреться скучно и плоско (если только мы не добавим ещё стилей, но тогда это не будет на столько супербыстро!)

Итак, во-первых, я решил сделать текст
«стоящим на поверхности». Теперь создаём новый слой и рисуем маленькие
кружочки под ножкой каждой буквы, затем применяем фильтр Filters > Blur > Gaussian Blur = 2 px. Теперь жмём CTRL+T и сплющиваем кружочки. Уменьшаем прозрачность до 30%.
Для теней от таких букв, как 'a' и 'e', используйте transform tool и растяните кружочки по горизонтали.
В конце я дублировал один из кружочков-теней и растянул вдоль всего слова, так чтобы эта тень проходила под всем текстом.
Поэкспериментируйте и у вас получатся очень реалистичные тени под текстом.

Таким образом, наш текст
- это сочетание двух стилей - Gradient Overlay и Stroke = 1px с
использованием того же градиента. Градиент, который мы использовали
(такой же как в эффекте Double Type ранее), это стандартный
металлический градиент в ФШ. Вы можете его добавить, нажав маленькую
стрелочку справа в диалоговом Gradient Editor и выбрав Metals.
Весь
секрет этого эффекта заключается в том, что углы наложения градиента и
обводки должны быть разными. Это создаёт красивые блики на тексте.
Кроме того я уменьшил прозрачность основного градиента до 14% для более плавного перехода, но этот шаг необязателен.

Фантастический пластик/Plastic Fantastic

Я
очень люблю создавать гелевые текстовые стили, хотя практически не
использую их в реальных проэктах. данный эффект также создан на двух
одинаковых текстовых слоях с различными стилями слоя (подобно
металлическим, которые мы обсуждали выше). Вы можете видеть эти два
слоя ниже. основное моделирование эффекта производилось на нижнем слое.
верхний слой использовался для создания эффекта блеска.

В нижнем слое мы использовали внешнее и внутреннее свечение, градиент и тени. Настройки даны ниже.





Верхний слой изменил стиль слоя Bevel & Emboss. Ниже вы можете видеть настройки, в том числе и для градиентного контура.





Автор: Collis
Перевод: Nadik
Форум: Уроки Photoshop
08-06-2009 03:10 (ссылка)

Действия(actions)
фотошопа обычно пропускаются при создавая одиночных проектов и
художественных работ, и часто оставляются только для фотографий,
редактируемых партиями. Однако это можно изменить. Применив немного
воображения, Вы можете создать очень внушительные абстрактные
детализированные изображения, которые так и просят взглянуть на них
поближе. Продолжайте читать, чтобы узнать, как преобразовать одно
маленькое изображение в большою красочною абстрактною картинку.
Заключительное изображение.
Этот урок покажет Вам, как создать изображение, подобное этому:

Шаг 1
Данный
урок скорее похож на гида, это потому, что хоть ваше изображение и
будет похоже на то, что получилось у автора, результаты имеют тенденцию
изменяться из-за техники, которую мы используем. Однако это означает,
что Вы получите уникальное заключительное изображение, так что не
волнуйтесь, если ваши изображения не соответствуют в точности
промежуточным вариантам, получаемым после каждого из шагов. Большинство
изображений в шагах показывает то, на что ваше изображение должно быть
похоже после шага, а не то, как необходимо закончить шаг.
Начните, с
выбора изображения или изображений, которые имеют высокий контраст с
чёткими областями цвета. Вот изображение, использованное в этом уроке,
хвостовые фары.

Создайте
новый документ, например, 1600 на 1200 и вставьте в него изображение с
фарой. Избавьтесь от нежелательных частей этой фотографии. К примеру,
выделив ненужные части с помощью Лассо, нажмите delete. Стоит заметить,
что фоновым цветом автор выбрал чёрный, и немного изменил изображение
фары с помощью уровней, но это не обязательно, по вашему желанию.
Теперь дублируйте слой и назовите его “оригинал”, после чего скройте
его, нажав глазик в палитре слоёв возле дублированного слоя.

Шаг 2
Найдите
группу действия, мы будем использовать её часто. Для этого нажмите
Alt+F9. С открытой группой создайте новое действие, после этого должна
немедленно начаться запись всех команд, которые Вы используете, поэтому
важно быть осторожным в том какую кнопку вы нажимаете, например,
“удалить” или “вернуть”(имеется ввиду Ctlr+Alt+Z и Ctrl+Shift+Z) не
регистрируются.

Шаг 3
Дублируйте
видимый слой, нажмите Ctrl+T для свободной трансформации и измените
размер изображения, совсем чуть чуть, после чего поверните его по
часовой стрелке и переместите немного влево. Все эти преобразования
должны быть едва заметны. Также автор решил изменить цвет фар. Идите в
image>adjustments>hue/saturation и измените hue +10. Используйте
изображение, показанное ниже как образец для преобразовывания.

Шаг 4
Теперь
на панели действий кликните stop и зачем кликните на действие 1, или на
то имя, которым вы назвали ваше действие. Теперь нажмите play …
несколько раз, пока ваша картинка не будет выглядеть похожей на ту, что
изображена ниже. Удалите это действие, поскольку вы больше не будете
использовать его. Теперь выберите все слои за исключением того, который
Вы назвали “оригиналом”, и фона, нажмите Ctrl+E, чтобы их слить.

Шаг 5
Пришло
время, чтобы создать более интересный фон. Он будет очень простым. На
фоновом слое создайте радиальный градиент, идущий от #3c001c до
#000000, начинающийся с середины и идущий к краям. Создайте новый слой
непосредственно выше фонового слоя, нажмите D, чтобы поставить цвета по
умолчанию, filter>render>clouds, установите Opacity слоя 25 % и
режим смешивания(blending mode) смените на Overley.

Шаг 6
Теперь
у вас должно быть 4 слоя: фон, облака, скрытое оригинальное изображение
и отредактированное изображение наверху. Выберите верхний слой, потом
создайте новое действие, дублируйте слой, и в палитре слоёв переместите
его вниз на одно место. Используя те же самые методы как в шаге 3
преобразуйте изображение, дальше идите в
image>adjustments>hue/saturation и измените оттенок на -15.
Пробуйте получить похожее изображение:

Шаг 7
Не
щелкая нигде больше, остановите действие и нажмите на название
действия, проиграйте действие несколько раз, пока не получится
что-нибудь подобное. Как и прежде, удалите это действие, слейте все
слои, связанные с ним, что оставит вас снова с 4 слоями.

Шаг 8
Подвиньте
изображение ближе к центру страницы и идите
image>adjustments>color balance и измените значение midtones на
+35;-35;-35. Теперь дублируйте слой и переместите дублированный слой
позади исходного слоя, трансформируйте дублированный слой, вращайте
его, чтобы он оказался примерно в том же месте, что и на изображении
ниже.

Шаг 9
Вспомните
о слое, который мы назвали “оригиналом”, сдвиньте его на самый верх в
палитре слоёв и нажмите на глазик рядом со слоем, чтобы сделать его
снова видимым. Идите filter>distort>twirl, установите значение
-250, после чего трансформируйте немного, сжав изображение.

Шаг 10
Снова
создайте действие точно тем же самым способом, как и раньше. Дублируйте
слой и переместите его вниз на одно место, добавьте
filter>distort>twirl со значением +5, измените hue до -20. После
чего, возможно, немного переместите, измените размер и поверните, пока
ваше изображение не будет подобно показанному ниже.

Шаг 11
Дальше
снова остановите действие, кликните на его названии и проиграйте
действие несколько раз. Слейте получившиеся слои. Автор также
предлагает сдвинуть получившийся слой немного вниз.

Шаг 12
И
снова, создайте новое действие. Теперь Вы уже представляете, как нужно
поступать, чтобы добиваться результата, похожего на авторское
изображение.

Шаг 13
И
снова автор предлагает сделать большое количество деталей. Дублируйте
слой, сместите его по вашему желанию, проиграйте действие и не забудьте
слить все слои действия в один.

Шаг 14
Нажмите
Сtrl+T, сместите слой немного, после чего переместите этот слой на
палитре слоёв под все остальные, исключая, конечно же, фоновые.

Шаг 15
Вы,
возможно, заметили, что шаги становятся более неопределенными, это в
основном, потому что наши изображения вероятно не выглядят одинаково и
потому, что Вы должны уже знать к настоящему времени, что и как
делается.
Слейте все ваши слои кроме фона и облаков, дублируйте
получившийся слой, переместите его на одно место вниз в палитре слоёв и
идите filter>distort>twirl, выставьте значение -200. Затем автор
использовал комбинации image->adjustments->color balance и
image->adjustments->curves, чтобы изменить цвет этого слоя.
Используя небольшие преобразования, пробуйте получить результат,
который вас удовлетворит.

Шаг 16
Выберите
инструмент ластик и установите кисть размером 200px, 0% hardness, 40%
opacity. Используйте ластик, чтобы стереть определённые участки каждого
из слоёв, для большего слияния их с фоном.

Шаг 17
Теперь
используя знания, полученные с предыдущих шагов, добавьте еще несколько
элементов, используя действия. Вы можете добавлять шум или использовать
blur помимо обычного копирования новых элементов. Поэкспериментируйте
некоторое время. Вы также заметите, что автор также добавил текст вверху справа.

Шаг 18
Выберите радиальный градиент, идущий из любого цвета к прозрачности 0 % как показано ниже.

Шаг 19
Создайте
новый слой, используйте на нём этот градиент, чтобы создать
расплывчатый шар по примеру того, как показано ниже, затем измените,
цвет на градиенте, после чего создайте еще несколько шароф, автор
использовал 4. Наконец, измените blend mode этого слоя на color, а
затем снизьте opacity, пока ваше изображение не будет удовлетворять
вашему желанию.

Заключение
В
этом уроке рассказано только поверхностно о том, чего можно добиться
при помощи действий, подойдя к процессу творчески. Например, мазки
кисти могли использоваться вместо фотографий фар, также можно было
включать в действие намного большее количество команд. Возможности для
этой техники бесконечны. После некоторого экспериментирования
удивительные эффекты будут создаваться быстрее.
Развлекайтесь!)

Автор: Ross
Перевод: Gatamelata
Re: Делаем зомби

Действия(actions)
фотошопа обычно пропускаются при создавая одиночных проектов и
художественных работ, и часто оставляются только для фотографий,
редактируемых партиями. Однако это можно изменить. Применив немного
воображения, Вы можете создать очень внушительные абстрактные
детализированные изображения, которые так и просят взглянуть на них
поближе. Продолжайте читать, чтобы узнать, как преобразовать одно
маленькое изображение в большою красочною абстрактною картинку.
Заключительное изображение.
Этот урок покажет Вам, как создать изображение, подобное этому:

Шаг 1
Данный
урок скорее похож на гида, это потому, что хоть ваше изображение и
будет похоже на то, что получилось у автора, результаты имеют тенденцию
изменяться из-за техники, которую мы используем. Однако это означает,
что Вы получите уникальное заключительное изображение, так что не
волнуйтесь, если ваши изображения не соответствуют в точности
промежуточным вариантам, получаемым после каждого из шагов. Большинство
изображений в шагах показывает то, на что ваше изображение должно быть
похоже после шага, а не то, как необходимо закончить шаг.
Начните, с
выбора изображения или изображений, которые имеют высокий контраст с
чёткими областями цвета. Вот изображение, использованное в этом уроке,
хвостовые фары.

Создайте
новый документ, например, 1600 на 1200 и вставьте в него изображение с
фарой. Избавьтесь от нежелательных частей этой фотографии. К примеру,
выделив ненужные части с помощью Лассо, нажмите delete. Стоит заметить,
что фоновым цветом автор выбрал чёрный, и немного изменил изображение
фары с помощью уровней, но это не обязательно, по вашему желанию.
Теперь дублируйте слой и назовите его “оригинал”, после чего скройте
его, нажав глазик в палитре слоёв возле дублированного слоя.

Шаг 2
Найдите
группу действия, мы будем использовать её часто. Для этого нажмите
Alt+F9. С открытой группой создайте новое действие, после этого должна
немедленно начаться запись всех команд, которые Вы используете, поэтому
важно быть осторожным в том какую кнопку вы нажимаете, например,
“удалить” или “вернуть”(имеется ввиду Ctlr+Alt+Z и Ctrl+Shift+Z) не
регистрируются.

Шаг 3
Дублируйте
видимый слой, нажмите Ctrl+T для свободной трансформации и измените
размер изображения, совсем чуть чуть, после чего поверните его по
часовой стрелке и переместите немного влево. Все эти преобразования
должны быть едва заметны. Также автор решил изменить цвет фар. Идите в
image>adjustments>hue/saturation и измените hue +10. Используйте
изображение, показанное ниже как образец для преобразовывания.

Шаг 4
Теперь
на панели действий кликните stop и зачем кликните на действие 1, или на
то имя, которым вы назвали ваше действие. Теперь нажмите play …
несколько раз, пока ваша картинка не будет выглядеть похожей на ту, что
изображена ниже. Удалите это действие, поскольку вы больше не будете
использовать его. Теперь выберите все слои за исключением того, который
Вы назвали “оригиналом”, и фона, нажмите Ctrl+E, чтобы их слить.

Шаг 5
Пришло
время, чтобы создать более интересный фон. Он будет очень простым. На
фоновом слое создайте радиальный градиент, идущий от #3c001c до
#000000, начинающийся с середины и идущий к краям. Создайте новый слой
непосредственно выше фонового слоя, нажмите D, чтобы поставить цвета по
умолчанию, filter>render>clouds, установите Opacity слоя 25 % и
режим смешивания(blending mode) смените на Overley.

Шаг 6
Теперь
у вас должно быть 4 слоя: фон, облака, скрытое оригинальное изображение
и отредактированное изображение наверху. Выберите верхний слой, потом
создайте новое действие, дублируйте слой, и в палитре слоёв переместите
его вниз на одно место. Используя те же самые методы как в шаге 3
преобразуйте изображение, дальше идите в
image>adjustments>hue/saturation и измените оттенок на -15.
Пробуйте получить похожее изображение:

Шаг 7
Не
щелкая нигде больше, остановите действие и нажмите на название
действия, проиграйте действие несколько раз, пока не получится
что-нибудь подобное. Как и прежде, удалите это действие, слейте все
слои, связанные с ним, что оставит вас снова с 4 слоями.

Шаг 8
Подвиньте
изображение ближе к центру страницы и идите
image>adjustments>color balance и измените значение midtones на
+35;-35;-35. Теперь дублируйте слой и переместите дублированный слой
позади исходного слоя, трансформируйте дублированный слой, вращайте
его, чтобы он оказался примерно в том же месте, что и на изображении
ниже.

Шаг 9
Вспомните
о слое, который мы назвали “оригиналом”, сдвиньте его на самый верх в
палитре слоёв и нажмите на глазик рядом со слоем, чтобы сделать его
снова видимым. Идите filter>distort>twirl, установите значение
-250, после чего трансформируйте немного, сжав изображение.

Шаг 10
Снова
создайте действие точно тем же самым способом, как и раньше. Дублируйте
слой и переместите его вниз на одно место, добавьте
filter>distort>twirl со значением +5, измените hue до -20. После
чего, возможно, немного переместите, измените размер и поверните, пока
ваше изображение не будет подобно показанному ниже.

Шаг 11
Дальше
снова остановите действие, кликните на его названии и проиграйте
действие несколько раз. Слейте получившиеся слои. Автор также
предлагает сдвинуть получившийся слой немного вниз.

Шаг 12
И
снова, создайте новое действие. Теперь Вы уже представляете, как нужно
поступать, чтобы добиваться результата, похожего на авторское
изображение.

Шаг 13
И
снова автор предлагает сделать большое количество деталей. Дублируйте
слой, сместите его по вашему желанию, проиграйте действие и не забудьте
слить все слои действия в один.

Шаг 14
Нажмите
Сtrl+T, сместите слой немного, после чего переместите этот слой на
палитре слоёв под все остальные, исключая, конечно же, фоновые.

Шаг 15
Вы,
возможно, заметили, что шаги становятся более неопределенными, это в
основном, потому что наши изображения вероятно не выглядят одинаково и
потому, что Вы должны уже знать к настоящему времени, что и как
делается.
Слейте все ваши слои кроме фона и облаков, дублируйте
получившийся слой, переместите его на одно место вниз в палитре слоёв и
идите filter>distort>twirl, выставьте значение -200. Затем автор
использовал комбинации image->adjustments->color balance и
image->adjustments->curves, чтобы изменить цвет этого слоя.
Используя небольшие преобразования, пробуйте получить результат,
который вас удовлетворит.

Шаг 16
Выберите
инструмент ластик и установите кисть размером 200px, 0% hardness, 40%
opacity. Используйте ластик, чтобы стереть определённые участки каждого
из слоёв, для большего слияния их с фоном.

Шаг 17
Теперь
используя знания, полученные с предыдущих шагов, добавьте еще несколько
элементов, используя действия. Вы можете добавлять шум или использовать
blur помимо обычного копирования новых элементов. Поэкспериментируйте
некоторое время. Вы также заметите, что автор также добавил текст вверху справа.

Шаг 18
Выберите радиальный градиент, идущий из любого цвета к прозрачности 0 % как показано ниже.

Шаг 19
Создайте
новый слой, используйте на нём этот градиент, чтобы создать
расплывчатый шар по примеру того, как показано ниже, затем измените,
цвет на градиенте, после чего создайте еще несколько шароф, автор
использовал 4. Наконец, измените blend mode этого слоя на color, а
затем снизьте opacity, пока ваше изображение не будет удовлетворять
вашему желанию.

Заключение
В
этом уроке рассказано только поверхностно о том, чего можно добиться
при помощи действий, подойдя к процессу творчески. Например, мазки
кисти могли использоваться вместо фотографий фар, также можно было
включать в действие намного большее количество команд. Возможности для
этой техники бесконечны. После некоторого экспериментирования
удивительные эффекты будут создаваться быстрее.
Развлекайтесь!)

Автор: Ross
Перевод: Gatamelata
| Написать комментарий | ||
